ExtJS 기초강좌 10 - 다양한 메시지박스(alert,confirm,toast..) 출력하기
자바스크립트에서 제공하는 메시지창이 alert, confirm, prompt 가 대표적으로 존재합니다.
하지만 프롬프트창은 개발을 진행해오면서 적용한 사례를 본적이 없어서 이번장에서 제외하도록 하겠습니다.
자바스크립트에서 제공하는 alert과 confirm의 화면입니다. ▼
화면에서 항상 필요로 하는 메시지창입니다.
메시지박스를 ExtJS에서 제공하는 컴포넌트로 생성을 하여 다양하게 출력시켜보도록 해보겠습니다.
'alert' MessageBox
ExtJS 강좌 1장에서 연동시 출력해봤던 메시지 박스입니다.
위와같은 내용으로 출력을 시켜보았습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.Msg.alert("자바스크립트 알림","이것이 ALERT창입니다.");
})
▶ 실행결과
동일하게 메시지 창에 ExtJS 테마가 적용된 경고창이 출력되었습니다.
메시지박스의 "OK"버튼을 클릭하게 되면 현재는 아무런 동작없이 메시지창이 사라지게 됩니다.
하지만, alert 함수에 아래와 같이 parameter를 추가해주시면 OK버튼 클릭시 핸들링이 가능합니다.
Ext.onReady(function(){
Ext.Msg.alert(
// TITLE영역
"자바스크립트 알림",
// BODY 영역
"이것이 ALERT창입니다.",
//ok버튼 클릭 핸들링
function(){
//alert("!!");
});
});
'confirm' MessageBox
confirm 메시지박스는 어떤 작업을 수행할 시, 사용자의 결정을 짓게하기위해 사용되는 메시지박스입니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.Msg.confirm("자바스크립트 알림","이것이 CONFIRM창입니다.");
})
▶ 실행결과
confirm 메시지박스 역시 현재는 아무런 기능도 동작하지 않습니다.
alert과 유사하게 parameter function을 추가하면 yes/no 버튼 클릭에 대한 핸들링이 가능합니다.
대신, yes/no에 대한 구분코드만 추가로 작성되었을 뿐입니다.
Ext.onReady(function(){
Ext.Msg.confirm(
//TITLE
"자바스크립트 알림",
//BODY
"이것이 CONFIRM창입니다.",
function(button){
if(button == "yes") {
alert("yes");
} else {
alert("no");
}
});
})
지금까지 경고창에 사용되는 메시지박스인 ALERT과 CONFIRM 컴포넌트에 대하여 다루어 보았습니다.
컴포넌트를 생성할 경우, 'Ext.Msg.XXX' 클래스(?) 함수(?)를 이용하여 컴포넌트를 생성하게 되는데 동일하게 입력P PARAMETER는 다음과 같이 정리를 해볼 수 있겠습니다.
① ALERT/CONFIRM TITLE에 출력되는 텍스트
② ALERT/CONFIRM BODY에 출력되는 텍스트
③ ALERT/CONFIRM 출력시 나타나는 버튼들에 대한 핸들링 FUNCTION
'Toast' MessageBox
모바일에서 자주 봤던 메시지박스에 대해서 번외로 설명을 하겠습니다.
ExtJS 5.X에서부터 추가된 듯한 토스트 메시지박스인 듯 합니다.
토스트 메시지박스라면 어떠한 메시지를 화면에 출력을 시켜주는데, 일정시간이 지나면 자동으로 사라지게 되는 메시지박스를 의미합니다.
간단하게 toast 클래스를 이용하여 메시지박스를 출력해보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.toast("Toast 메시지");
})
▶ 실행결과
우측하단에 메시지 창이 출력되지만 닫기버튼이 같이 출력되어서 토스트 메시지박스처럼 보이질 않는군요.
단순히 메시지만 출력되도록 코드를 수정해보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.toast({
html: "Toast 메시지",
closable: false
});
})
▶ 실행결과
닫기버튼을 삭제하니 한결 깔끔한 메시지창이 출력되었습니다.
alert 및 confirm과 같이 타이틀 작성을 하고 싶으시면 두번째 코드에서 configs 속성을 title로 정해서 작성해주시면되고, 넓이 조절은 width 속성을 이용하면 되겠습니다.
기타 그외의 속성값들은 api문서로 확인해보세요.
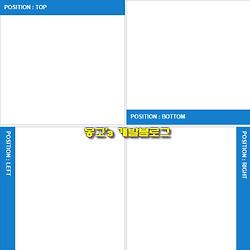
마지막으로 토스트메시지가 기본으로 우측 하단에서만 출력되고 있는데, 한번 위치변경을 시켜보도록 하겠습니다.
align이라는 configs 속성을 이용하면 되는데, 위치별로 적용하기 위해서 각 value값을 선언해주시면 되겠습니다.
t - 중앙 상단 (top)
tr - 우측 상단 (top right)
tl - 좌측 상단 (top left)
b - 중앙 하단 (bottom)
br - 우측 하단 (bottom right)
bl - 좌측 하단 (bottom left)
각각 적용해보고 출력되는 결과를 확인해보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.toast({
align : 't',
html: "Top Center",
closable: false
});
Ext.toast({
align : 'tr',
html: "Top Right",
closable: false
});
Ext.toast({
align : 'tl',
html: "Top Left",
closable: false
});
Ext.toast({
align : 'b',
html: "Bottom",
closable: false
});
Ext.toast({
align : 'br',
html: "Bottom Right",
closable: false
});
Ext.toast({
align : 'bl',
html: "Bottom Left",
closable: false
});
})
▶ 실행결과
Custom MessageBox
사용자 정의 메시지박스에 대해서 알아보도록 하겠습니다.
"MessageBox" 클래스를 이용하면 원하는타입의 메시지 박스를 출력할수 있습니다.
한번 기본타입먼저 확인해보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.MessageBox.show();
})
▶ 실행결과
위 코드를 실행하게되면 빈껍데의 메시지박스가 출력됩니다.
기본적인 타이틀 부분과 body에 들어갈 메시지코드를 작성해보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.MessageBox.show({
title : '자바스크립트 알림',
msg : '이것은 MessageBox 입니다.'
});
})
▶ 실행결과
버튼과 아이콘이 존재하지 않고 타이틀과 바디부분에 글자가 출력되었습니다.
이어서 icon configs를 이용하여 바디영역에 아이콘을 추가해보도록 하겠습니다.
아이콘을 지정할수 있는 상수값은 다음과 같습니다.
Ext.MessageBox.QUESTION
Ext.MessageBox.INFO
Ext.MessageBox.ERROR
Ext.MessageBox.WARNING
icon configs 속성에 상수값들을 적용한 결과입니다. ▼
이어서 buttons의 configs 속성을 이용하면 메시지박스에 버튼들이 생성이 됩니다.
역시, 상수값들도 제공을 하고 있으니 원하는 타입으로 골라서 적용하시면 되겠습니다.
Ext.MessageBox.OK
Ext.MessageBox.CANCEL
Ext.MessageBox.OKCANCEL
Ext.MessageBox.YES
Ext.MessageBox.NO
Ext.MessageBox.YESNO
Ext.MessageBox.YESNOCANCEL
대표적으로
OK / OKCANCEL / YESNO / YESNOCANCEL
4가지 상수값에 대한 결과값만 출력해보도록 하겠습니다.
buttons configs 속성에 각 상수값을 적용한 결과입니다.▼
마지막으로, YES/NO/OK/CANCEL 에 대한 문구를 변경하고자 할때 사용되는 configs 속성에 대해서 알려드리겠습니다.
buttons configs를 제거하고 buttonText라는 configs 를 이용하면 되겠습니다.
사용법은 하단과 같습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.MessageBox.show({
title : '자바스크립트 알림',
msg : '문구변경버튼',
icon : Ext.MessageBox.QUESTION,
buttonText : {
ok : '오키',
no : '노',
yes : '예스',
cancel : '캔슬'
}
});
})
▶ 실행결과
총 4가지의 버튼을 출력시킬수 있습니다.
필요한 버튼만 선언해주시면 되실거 같네요.
지금까지 여러가지 메시지박스에 대해서 알아보았습니다.
더 자세한 속성 및 핸들링에 관해서는 doc문서를 확인해주세요.