ExtJS 기초강좌 30 - 선형(Line) 차트 그래프를 출력해보기
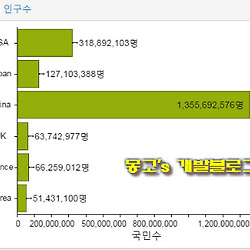
ExtJS에서 제공하는 종류 중, 세로/가로형 막대그래프에 대해서 알아보았습니다.
ExtJS에서 카테고리를 클릭하시면 더욱더 많은 강좌를 보실수 있습니다.
2015/07/16 - [ExtJS] - ExtJS 기초강좌 25 - 차트 컴포넌트에 대한 간단소개
2015/07/21 - [ExtJS] - ExtJS 기초강좌 26 - 센차 차트 연동하여 그래프 출력을 시켜보도록 하자
2015/07/23 - [ExtJS] - ExtJS 기초강좌 27 - 세로형 막대 그래프 차트 알아보기
2015/07/24 - [ExtJS] - ExtJS 기초강좌 28 - 3D 세로형 막대 그래프 출력시켜보자
2015/07/25 - [ExtJS] - ExtJS 기초강좌 29 - 세로형 막대차트를 변형하여 가로형으로 바꿔보자
이번에는 그래프가 선으로 그려지는 라인형 차트에 대해서 알아보도록 할겁니다.
예제로 티스토리 블로그 방문자 그래프를 이용하여 출력해보도록 하겠습니다.
17일 |
18일 |
19일 |
20일 |
21일 |
22일 |
23일 |
24일 |
35 |
16 |
23 |
86 |
48 |
79 |
59 |
40 |
해당 그래프에 대한 데이터는 위와같습니다
데이터스토어를 생성하여 X/Y축의 데이터를 각각 넣어주어야 하겠죠? ▼
var store = Ext.create('Ext.data.Store',{
fields : ['date','count'],
data : [
{date : '7/17', count : 35},
{date : '7/18', count : 16},
{date : '7/19', count : 23},
{date : '7/20', count : 86},
{date : '7/21', count : 48},
{date : '7/22', count : 79},
{date : '7/23', count : 59},
{date : '7/24', count : 40}
]
});
이어서 패널 내에 차트 컴포넌트를 구현합니다. ▼
Ext.create('Ext.Panel', {
renderTo: Ext.getBody(),
width: 400,
height: 400,
layout: 'fit',
items: [
{
xtype: 'cartesian',
title : '티스토리 방문자수',
axes: [{
type: 'numeric',
position: 'left',
title : '방문자수'
}, {
type: 'category',
position: 'bottom',
title : '일자'
}],
series: {
type: 'line',
axis: 'left',
xField: 'date',
yField: 'count',
label: {
field: 'count',
display: 'over'
}
},
store: store
}
]
});
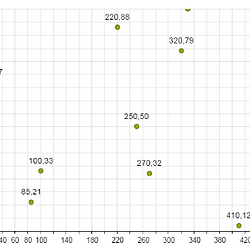
실행결과를 보고 설명을 이어서 진행하겠습니다. ▼
티스토리의 선형그래프와 동일한 차트가 출력되었군요.
하지만, 방문자수의 라벨이 그래프 외부로 출력이 되어 잘리는 현상이 나타나는데,
해당 그래프를 다듬는 작업은 위 코드를 일부 설명 후 수정해볼까 합니다.
기본적으로, 처음에 진행한 세로형 막대그래프와 동일한 구조입니다. ▼
다른점이 무엇이 있는가 한다면,
series → type이 'bar' 에서 'line'으로 변경이 되었습니다.
그리고 series → label → display : 'over' 로 변경되었습니다.
선형그래프 경우에는 display 속성값으로
'over' | 'under' | 'rotate'
이렇게 선현그래프는 3가지를 지원합니다.
2가지를 제외하고는 이전 강좌에서 모두 다루었던 내용이므로 생략하도록 하겠습니다.
그럼 한번 위에서 생성한 그래프를 config 속성들을 하여금 다듬어보도록 합시다.
각 config들을 알맞은 위치에 적용하도록 합니다.
xtype : 'cartesian', 하단에 다음코드 추가 innerPadding: '20 40 0 40',
axes 각 JSON Object 영역에 grid:true 속성 추가
series config 자식항목으로 아래의 코드 추가 ▼
style: {
lineWidth: 4
},
marker: {
radius: 4
},
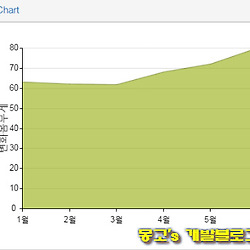
코드를 작성하면 아래처럼 살이 조금 더 붙은 선형 그래프의 결과값을 출력 할 수 있겠습니다. ▼
라인차트가 너무 딱딱하게 그려진거 같군요. 부드럽게 연결되도록
속성을 한가지 더 추가해보도록 하겠습니다.
"series" 하위속성으로 smooth : true, 코드를 추가합니다.
실행결과는요~~ ▼
부드러운 연결로 라인차트가 완성되었습니다.
멀티 라인차트도 기존 Group Chart와 유사한거 같으므로, 생략하도록 하겠습니다.
지금까지 라인차트에 대해서 알아보았습니다.