ExtJS 기초강좌 29 - 세로형 막대차트를 변형하여 가로형으로 바꿔보자
강좌 27장, 28장 모두 세로형 막대그래프에 대해서 강의를 진행했습니다.
그럼 이번에는 세로형 막대그래프에서 진행한 방식과 동일하게 기본 출력부터 Stacked/Group/3D 차트까지 한번에 진행하도록 하겠습니다.
27강과 28강으로 나누어서 진행했던 차트를 한 포스팅에 전부 담을수 있는지 궁금하신가요?
이유는 기존의 세로형 막대그래프에서 3D 막대그래프를 처리할때 type 값만 변경해서 동일하게 구현을 했었습니다. ▼
이번장 역시, 세로형 → 가로형으로 위치만 변경되는 부분이라 한번에 가능합니다.
즉, X축에 있던 값에 대한 설정들을 Y축으로 바꿔주고, Y축에 있던 값을 X축으로 변경해주기만 하면 가로형 막대그래프가 출력이 되는개념입니다.
가로형 막대그래프(기본형)
아래 나라별 인구수를 이용하여 가로형 막대그래프를 간단하게 출력해보도록 하겠습니다. ▼
국가명 |
인구수 |
대한민국 |
51,431,100 |
프랑스 |
66,259,012 |
영국 |
63,742,977 |
중국 |
1,355,692,576 |
일본 |
127,103,388 |
미국 |
318,892,103 |
그럼 데이터를 데이터스토어에 담아야 하겠죠?
데이터스토어에 나라별 인구에 대한 데이터를 JSON 객체로 하여 담아주도록 해봅니다. ▼
var store = Ext.create('Ext.data.Store',{
fields : ['country','count'],
data : [
{country : 'Korea', count : 51431100},
{country : 'France', count : 66259012},
{country : 'UK', count : 63742977},
{country : 'China', count : 1355692576},
{country : 'Japan', count : 127103388},
{country : 'USA', count : 318892103},
]
});
컴포넌트를 아래와 같이 생성합니다. ▼
Ext.create('Ext.Panel', {
renderTo: Ext.getBody(),
width: 500,
height: 400,
layout: 'fit',
items: [
{
xtype: 'cartesian',
flipXY: true,
title : '국가별 인구수',
axes: [{
type: 'numeric',
position: 'bottom',
maximum : 1500000000,
title : '국민수',
renderer: function (v) {
return Ext.util.Format.number(v, '0,000');
}
}, {
type: 'category',
position: 'left',
title : '국가명'
}],
series: {
type: 'bar',
xField: 'country',
yField: 'count',
label: {
field: 'count',
display: 'insideEnd',
renderer: function (v) {
return Ext.util.Format.number(v, '0,000') + "명";
}
}
},
store: store
}
]
});
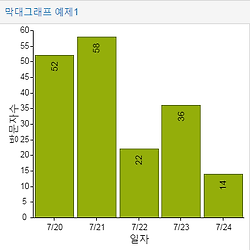
실행 결과를 보신 후, 설명을 이어서 진행하겠습니다. ▼
가로형 막대그래프가 출력이 되었습니다 .^^
그럼 이제 세로형 막대그래프와 추가 및 변경된 부분에 대해서 알아보도록 하겠습니다.
1. axes 속성에서 position 부분이 변경이 되었습니다.
세로형일때는 숫자값을 가지고 있던 속성의 position이 'left' 였는데 'bottom으로 변경되었고,
카테고리값이 'bottom'에서 'left'로 변경되었습니다.
세로형은 수직으로 값이 증가되는거고, 가로형은 수평으로 값이 증가되기 때문입니다.
2. series의 xField와 yField의 값은 변경이 되지 않았습니다.
문서에는 xField를 예를들면 x축값에 접근을 하기위한 필드명을 적는부분이라는데 ... x축은 count가 들어가야 맞는거 같은데 country를 적어야 하네요... 이부분은 본인역시 잘 이해가 가지 않는 부분이네요.
그래도 결과물만 나오면 되니까, series의 xField와 yField는 기존 세로형 막대그래프와 동일하게 value값을 정해주도록 합니다.
3. flipXY는 가로형 막대그래프를 출력하고자 할때 필수로 true값을 지정해주어야 합니다.
이 기능은 X/Y축의 좌표를 바꿔준다라고 문서에 나와있는거 같네요.
가로형 막대그래프(3D)
그럼 위의 코드에서 세로형 막대그래프와 동일하게 아래의 type 속성들을 다음과 같이 변경을 해줘보도록 하겠습니다. ▼
axes → type : 'numeric' ▶ 'numeric3d'
axes → type : 'category' ▶ 'category3d'
series → type : 'bar' ▶ 'bar3d'
실행결과는 아래와 같습니다. ▼
감이 오시나요? 안오신다면, 여러번 다른 데이터를 이용하셔서 반복숙달을 해보셔야 할거 같군요.
이어서 Stacked와 Group 가로형 막대그래프를 출력해보도록 하겠습니다.
type 값에 따라 2D/3D 구분이 되므로 조금 더 보기 좋게 생긴 3D 그래프로 Stacked/Group Chart를 한번 출력해보도록 하겠습니다.
아래 시나리오를 가지고 Stacked/Group Chart를 만들어 보도록 하겠습니다. ▼
1학년1반은 2명의 학생이 있다.
이번 중간고사 시험 결과 2명의 학생의 과목별 점수는 다음과 같다. ▼
과목명 |
학생1 |
학생2 |
국어 |
50 (44.6%) |
62 (55.4%) |
영어 |
98 (74.2%) |
34 (25.8%) |
수학 |
22 (18%) |
100 (82%) |
과학 |
66 (46.1%) |
77 (53.9%) |
사회 |
78 (47.3%) |
88 (52.7%) |
과목별 점수는 Group Chart를 이용하고, 과목별 백분율점수로 Stacked Chart를 이용하면 될거 같습니다. 지난번과 동일하게 버튼을 이용하여 Stacked/Group Chart들을 redraw 하면서 출력을 시켜보는 코드를 작성해보도록 하겠습니다.
Ext.onReady(function(){
var store1 = Ext.create('Ext.data.Store',{
fields : ['lecture','score1','score2'],
data : [
{lecture : '국어', score1 : 50, score2 : 62},
{lecture : '영어', score1 : 98, score2 : 34},
{lecture : '수학', score1 : 22, score2 : 100},
{lecture : '과학', score1 : 66, score2 : 77},
{lecture : '사회', score1 : 78, score2 : 88}
]
});
var store2 = Ext.create('Ext.data.Store',{
fields : ['lecture','score1','score2'],
data : [
{lecture : '국어', score1 : 44.6, score2 : 55.4},
{lecture : '영어', score1 : 74.2, score2 : 25.8},
{lecture : '수학', score1 : 18, score2 : 82},
{lecture : '과학', score1 : 46.1, score2 : 53.9},
{lecture : '사회', score1 : 47.3, score2 : 52.7}
]
});
Ext.create('Ext.Panel', {
renderTo: Ext.getBody(),
width: 500,
height: 500,
layout: 'fit',
fbar : [{
xtype : 'button',
text : '점수',
handler : function(btn) {
Ext.getCmp("chart").getSeries()[0].setStacked(false);
Ext.getCmp("chart").setStore(store1)
Ext.getCmp("chart").redraw();
}
},{
xtype : 'button',
text : '백분율',
handler : function(btn) {
Ext.getCmp("chart").getSeries()[0].setStacked(true);
Ext.getCmp("chart").setStore(store2)
Ext.getCmp("chart").redraw();
}
}],
items: [
{
xtype: 'cartesian',
id : 'chart',
flipXY: true,
title : '과목별 성적',
insetPadding: '40 40 40 20',
axes: [{
type: 'numeric3d',
position: 'bottom',
maximum : 100,
majorTickSteps: 10,
title : '점수(백분율)'
}, {
type: 'category3d',
position: 'left',
title : '과목별'
}],
series: {
stacked : false,
type: 'bar3d',
xField: 'lecture',
yField: ['score1','score2'],
label: {
field: ['score1','score2'],
display: 'insideEnd'
}
},
store: store1
}
]
});
})
상당히 코드가 길어졌습니다.
실행결과는 아래와 같군요. ▼
애니메이션 효과가 돋보이는 화려한 그래프가 출력되었습니다.
![]()
![]()
![]()
![]()
코드가 길어진듯 하지만, 실질적으로는 세로형 막대그래프에서 동작시켰던 기능과 가로형 막대그래프를 출력시킨코드를 제외하면 데이터스토어가 2개가 생겼다라는 부분만 다릅니다.
이전에는 버튼클릭시, handler 부분에 데이터스토어를 set하는 부분이 없었습니다.
이전 Maximum set을 해주는 메서드를 제외하고 데이터스토어를 set을 해준이유는 점수는 만점이 100점이고 각각의 백북율 역시 최대 100이라는 공통점이 있어서 maximum 관련 설정을 대신하여 데이터스토어로 변경을 해주었습니다.
지금까지 가로형 막대그래프 차트에 대해서 알아보았습니다.