-
ExtJS6 열여덟번째강의 - ExtJS 6 툴바, 이벤트리스너, 컬럼 렌더러(ExtJS 6 Understanding Toolbar Types and Listeners and Grid Renderers)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 1. tbar (top-docked toolbar) 그리드 상단에 위치하는 툴바 2. lbar (left-docked toolbar) 그리드 좌측에 위치하는 툴바 3. rbar (right-docked toolbar) 그리드 우측에 위치하는 툴바 4. bbar (bottom-docked toolbar) 그리드 하단에 위치하는 툴바 5. fbar (footer toolbar) bbar와 동일한 위치에 존재하는 툴바 footer UI가 적용됨 꼭 그리드에만 존재하는 속성은 아닙니다.하지만, 보통 고정적인 툴바의 경우, 대부분 그..
ExtJS 6 동영상강좌
2017. 2. 13. 10:55 -
ExtJS6 여섯번째강의 -ExtJS 6 API Document 보는법 (ExtJS 6 How to view the document)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ ExtJS 는 문서보는방법만 익힌다면, 저의 강좌를 듣지 않으셔도 어느정도의 개발진행이 가능합니다. ExtJS 문서 관련 보는 법 정리 ① API URL 접속 후, Classic Toolkit의 "Documentation" 링크 클릭 Modern Toolkit 의 Documentation 클릭 시, Sencha Touch 관련 문서연결 ② 우측 상단에 사용하고자 하는 컴포넌트를 검색 예를들어, xtype이 패널인 컴포넌트 관련 문서를 검색하고 싶다하는 경우, search 영역에 "panel" 이라는 검색어를 입력하면 관련 클..
ExtJS 6 동영상강좌
2017. 1. 23. 10:40 -
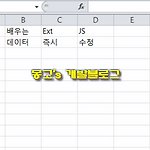
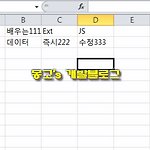
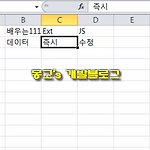
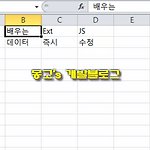
ExtJS 예제따라하기1 - 그리드데이터 실시간 수정 및 되돌리기
ExtJS의 기초강좌가 아닌 지금까지 배운 내용과 별도의 기능을 적용하여 간단하게 엑셀의 기능을 벤치마킹해보는 시간을 가져보도록 하겠습니다. 오늘 따라해보고자 하는 기능은 엑셀화면에서의 내용이 입력된 데이터를 수정 해본 후, Ctrl + Z 키를 누르면 원복을 하는 기능을 ExtJS의 그리드를 이용하여 제작해볼까 합니다.▼ 이번 예제의 흐름은 다음과 같습니다.1. DB테이블에 등록되어있는 데이터를 그리드에 출력 2. CellEditing 플러그인을 이용하여 컬럼수정 3. 수정이 되면 즉시, 데이트 Update 4. Ctrl + Z 를 이용하여 이전 데이터로 원복 (화면이 변경되는 동시에 3과 동일하게 이전데이터로 DB Update) DB연동없이 구현해보고자 하는 기능을 제작할 수 있겠지만, 웹에서 동작이..
ExtJS
2015. 6. 23. 09:42 -
ExtJS 기초강좌 6 - ExtJS 컴포넌트 이벤트 핸들러 이해하기
이번 장에서는 컴포넌틑 생성 후, 해당 컴포넌트들이 지원하는 이벤트 핸들러를 일부 이용하여 강의를 시작해보겠습니다. 자바스크립트,는 이벤트를 적용하기 위해서 onClick / onKeyup 등과 같은 속성의 함수를 정의해서 동작을 시켜줍니다.그리고 jQuery의 경우 자바스크립트처럼 태그의 속성을 이용하여 호출하는 방법이나 스크립트의 $(XXX).click / $(XXX).keyUp 등을 이용하여 특정 태그의 이벤트 핸들러를 선언합니다. 이처럼 ExtJS에서 제공되는 각종 다양한 컴포넌트들 또한 이벤트 핸들링이 다양하며, 이벤트들을 각각 어떻게 적용해야 하는지 설명을 진행해보도록 하겠습니다. 지난 포스팅의 API 문서사이트 관련 내용을 숙지 하신 후 진행하시길 바랍니다. ExtJS 기초강좌 5 - Ext..
ExtJS
2015. 6. 8. 16:30