-
ExtJS6 열아홉번째강의 - ExtJS 6 그리드 CRUD 등록,수정,삭제,조회해보기 (ExtJS 6 grid crud finish in one shot)
여러분들의 YOUTUBE 구독이 저에게 큰힘이 된답니다!! YOUTUBE 에서 "개발로짜"검색 또는 아래 채널구독 부탁드릴게요 ^^ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ CRUD 를위한 MySQL 테이블 생성 그리드 CRUD 진행에 앞서서 미리 말씀드리고 싶은내용은 이번 강좌는 단순하게 지금까지 우리가 배워온 그리드를 이용하여 가장 간단하게 조회부터 등록,수정,삭제를 알아보기 위해서 만들어보는 샘플예제입니다. 서버부분에 대한부분은 각자 사용하시는 언어들이 다양하므로 별도로 다루지 않습니다.다만, 위의 테이블 스크립트를 이용하여 ExtJS 영상강좌를 통하여 다뤄주시길 바라겠습니다. 문의는 YOUTUBE 댓글로 달아주시면 감사하겠습니다 !! s..
ExtJS 6 동영상강좌
2017. 2. 16. 11:05 -
ExtJS6 열일곱번째강의 - ExtJS 6 그리드 에디팅 플러그인 적용하기(ExtJS 6 Applying Grid editing plugin )
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 이전 시간에는 그리드 페이징을 위하여 페이징툴바 컴포넌트에 plugins 속성을 지정하여 페이징 컴포넌트의 종류를 변경해 보았습니다.오늘은 엑셀의 시트처럼 셀을 변경할수 있는 에디팅 플러그인들을 소개해보고자 합니다. 에디팅 플러그인 종류 및 선언 위치 그리드 컴포넌트 속성에 아래와 같이 선언을 해줍니다. // 각각의 셀을 수정할 수 있는 에디트 플러그인plugins : 'cellediting' or // 각 로우 전체를 한번에 수정 할 수 있는 에디트 플러그인plugins : 'rowediting' 원하는 에디트 플러그인 설..
ExtJS 6 동영상강좌
2017. 2. 10. 10:35 -
ExtJS6 열여섯번째강의 - ExtJS 6 그리드 페이징 및 버퍼스토어 적용하기(ExtJS 6 Applying grid paging and buffered store )
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 페이징을 위한 서버 및 기본적인 ExtJS 관련부분 설명 - Server 1. 기본적으로 "start"와 "limit" 라는 키를 이용하여 서버에 페이징 관련 값을 전달 ※ MySQL/MariaDB의 경우는 받아서 LIMIT 부분에 정의만 하면 되지만, MSSQL 또는 Oracle등 기타 DBMS에서 페이징 쿼리 작성 시, 별도로 계산하여 페이징 처리를 해주어야함 2. 일반적인 게시판 페이징과 동일하게 특정 리스트에 대한 전체카운트 쿼리 1개와 start,limit로 특정 페이지만 출력한 리스트쿼리 1개 이렇게해서 2개의 값..
ExtJS 6 동영상강좌
2017. 2. 7. 10:43 -
ExtJS6 열네번째강의 - ExtJS 6 Ajax(비동기통신)를 이용한 데이터스토어 이해(3) (ExtJS 6 Understanding DataStore with Ajax)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 데이터스토어의 Proxy config 속성을 이용한 Ajax 통신 기존에 우리는 데이터 스토어에서 data 속성으로 정의되어있는 데이터 목록을 콤보박스 또는 그리드에 출력을 해보았습니다. 하지만, data 속성을 사용하지 않고 이번 강좌에서는 proxy config 를 이용하여 원격 페이지로부터 데이터를 불러오는 연습을 해볼겁니다. ExtJS 개발은 App 개발처럼 화면만 개발하면 된다! 안드로이드 또는 아이폰과 같은 모바일 개발을 할 경우, 서버 개발자가 API 개발을 하고, 앱개발자는 화면개발과 서버로부터 응답받은 API..
ExtJS 6 동영상강좌
2017. 2. 2. 14:58 -
ExtJS6 열세번째강의 - ExtJS 6 그리드패널을 이용한 데이터스토어 이해(2) (ExtJS 6 Understanding DataStore With Grid Panel)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 그리드패널(Ext.grid.Panel) 그리드란, 화면상의 많은양의 데이터를 시각화하는 훌륭한 방법 그리드를 이용하면 쉽게 정렬 및, 데이터를 출력하고 많은 양의 데이터를 필터링을 할 수 있음 table 태그가 기본바탕이며, 각각의 table, tr, td에 엘리먼트들이 감싸져 있고 클래스들을 정의함 그리드 + 데이터스토어 관계 이전시간 콤보박스의 경우 ,콤보박스를 데이터스토어와 연결을 시켜주고자 했을 때, displayField와 valueField를 이용했습니다. 기억이 안나신다면, 이전 강좌를 다시 수강해주세요. 201..
ExtJS 6 동영상강좌
2017. 2. 1. 10:06 -
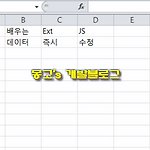
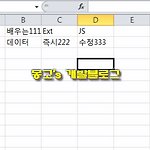
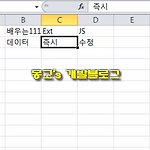
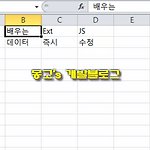
ExtJS 예제따라하기1 - 그리드데이터 실시간 수정 및 되돌리기
ExtJS의 기초강좌가 아닌 지금까지 배운 내용과 별도의 기능을 적용하여 간단하게 엑셀의 기능을 벤치마킹해보는 시간을 가져보도록 하겠습니다. 오늘 따라해보고자 하는 기능은 엑셀화면에서의 내용이 입력된 데이터를 수정 해본 후, Ctrl + Z 키를 누르면 원복을 하는 기능을 ExtJS의 그리드를 이용하여 제작해볼까 합니다.▼ 이번 예제의 흐름은 다음과 같습니다.1. DB테이블에 등록되어있는 데이터를 그리드에 출력 2. CellEditing 플러그인을 이용하여 컬럼수정 3. 수정이 되면 즉시, 데이트 Update 4. Ctrl + Z 를 이용하여 이전 데이터로 원복 (화면이 변경되는 동시에 3과 동일하게 이전데이터로 DB Update) DB연동없이 구현해보고자 하는 기능을 제작할 수 있겠지만, 웹에서 동작이..
ExtJS
2015. 6. 23. 09:42 -
ExtJS 기초강좌 21 - 그리드(Grid)의 Cell/Row 에디트 플러그인 비교
ExtjS의 Grid패널에서 지원하는 대표적인 에디트 플러그인이 2가지가 존재합니다.그리드의 각 셀을 수정가능한 'CellEditing' 과 한 로우의 모든 셀을 한번에 수정가능한 'RowEditing' 플러그인을 예로 들수 있겠습니다. 이번장에서는 간단하게 각 플러그인들이 어떻게 지원되고, 사용하는지 알아보겠습니다.※ DB연동은 CRUD 중, SELECT 쿼리만 사용하고, INSERT/UPDATE/DELETE 는 이후에 다루도록 하겠습니다. DB 임의의 데이터는 19장에서 참부한 dummy.sql파일을 이용하도록 하겠습니다.db연동을 하지 않으신 분들께서는 19장을 참고해주세요.2015/06/19 - [ExtJS] - ExtJS 기초강좌 19 - 그리드(Grid) DB 통신하여 페이징처리하기 기존 그리..
ExtJS
2015. 6. 22. 12:30 -
ExtJS 기초강좌 20 - 그리드(Grid) 많은양의 데이터 퍼포먼스 향상시키기
일반적으로 많은양의 데이터 목록을 출력할 경우, ExtJS외에도 다른 그리드제품에서 버벅이는 현상이 존재합니다.물론, 미리 이 문제점을 감지하고 개선을 하여 부드럽게 데이터 출력을 하는 그리드제품들도 다양합니다.ExtJS 4.2 부터 그리드에 발생되었던 BigData 부분이 개선되어 그동안의 대용량 데이터에 대한 문제점이 해결되었습니다. 그리드에 많은 양의 데이터 목록을 출력할때, 버벅이는 현상들이 나타날수 밖에 없는 이유는 기존 TABLE/TR/TD 태그만을 이용한 가볍게 디자인이 적용이 되지 않은 화면이 아닌, 각 TABLE/TR/TD 마다 스타일 적용 및 기타 디자인적인 요소가 들어가있는 코드들이 들어가다보니 느려지게 되는 현상이 발생될수밖에 없다고 본인은 생각합니다. 본격적으로 그리드에 대용량 데..
ExtJS
2015. 6. 20. 11:47 -
ExtJS 기초강좌 18 - 그리드(Grid) 컬럼 및 데이터 재설정하기
이번장은 "그리드 재설정" 에 관한 강좌를 진행 하도록 하겠습니다.그리드 재설정은 간혹가다 한 화면에 그리드 하나를 생성한 후, 데이터 및 컬럼을 변경해야 할 상황이 존재합니다. 예를들어 SQL Client GUI 를 예를 들어보도록 하겠습니다. 특정 테이블을 조회한 결과입니다. △이번에는 다른 테이블을 조회해보도록 하겠습니다. 한 화면에서 그리드의 컬럼 및 데이터만 변경되어 다른 테이블을 조회하였습니다. △ 한페이지에 Grid Reconfigure 를 구현하고자 하는 분에게는 유용한 내용이 되지 않을까 싶습니다. 이전 시간 웹서버 연동한 후 진행한것과 동일한 구조로 시작하겠습니다.전에 생성한 index.html을 코드 변경을 하셔도 되고, 파일을 신규로 생성하셔도 무관합니다. 이번 장 역시, DB통신없..
ExtJS
2015. 6. 18. 09:09 -
ExtJS 기초강좌 16 - 그리드패널(Grid) 에 데이터를 출력해보자
이번장은 그리드편 되겠습니다.그리드란, 표형식의 대용량 데이터를 나타내기위해 주로 사용되는 컴포넌트입니다.테이블태그로부터 파생되었고, 대용량 데이터 처리가 가능합니다. 기본적인 그리드 형태를 코드로 작성해보도록 하겠습니다.▶ 샘플코드 Ext.onReady(function(){ Ext.create('Ext.grid.Panel',{ title : 'Grid Example', columns : [{ flex : 1, text : 'first column' },{ flex : 1, text : 'second column' },{ flex : 1, text : 'third column' }], renderTo : Ext.getBody(), }) }) ▶ 실행결과 그리드패널의 columns config 속성을 이용..
ExtJS
2015. 6. 16. 19:30