ExtJS 기초강좌 16 - 그리드패널(Grid) 에 데이터를 출력해보자
이번장은 그리드편 되겠습니다.
그리드란, 표형식의 대용량 데이터를 나타내기위해 주로 사용되는 컴포넌트입니다.
테이블태그로부터 파생되었고, 대용량 데이터 처리가 가능합니다.
기본적인 그리드 형태를 코드로 작성해보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.create('Ext.grid.Panel',{
title : 'Grid Example',
columns : [{
flex : 1,
text : 'first column'
},{
flex : 1,
text : 'second column'
},{
flex : 1,
text : 'third column'
}],
renderTo : Ext.getBody(),
})
})
▶ 실행결과
그리드패널의 columns config 속성을 이용해서 그리드의 헤더부분을 생성해 줍니다.
그런 다음, 데이터스토어를 이용하여 각 그리드의 컬럼에 해당되는 데이터목록을 출력해보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.create('Ext.grid.Panel',{
title : 'Grid Example',
columns : [{
flex : 1,
text : 'first column'
},{
flex : 1,
text : 'second column'
},{
flex : 1,
text : 'third column'
}],
store : Ext.create('Ext.data.Store',{
fields : ['first','second','third'],
data : [['1-1','1-2','1-3'],['2-1','2-2','2-3'],['3-1','3-2','3-3']]
}),
renderTo : Ext.getBody(),
})
})
▶ 실행결과
위 코드와 같이 데이터스토어를 선언 후, 출력을 해보았으나 빈 껍데기의 리스트만 출력되었습니다.
이유는 이전에 포스팅 했던 콤보박스에서와 같이 표출될 위치별 store의 필드명을 일치시켜주어야 합니다.
콤보박스에는 xtype : 'combo' 의 displayField/valueField에 매핑시켜주었습니다.
위와같이 그리드에서는 각 컬럼에 dataIndex 라는 config 속성을 이용해서 필드명을 매핑시켜주면 되겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.create('Ext.grid.Panel',{
title : 'Grid Example',
columns : [{
flex : 1,
text : 'first column',
dataIndex : 'first'
},{
flex : 1,
text : 'second column',
dataIndex : 'second'
},{
flex : 1,
text : 'third column',
dataIndex : 'third'
}],
store : Ext.create('Ext.data.Store',{
fields : ['first','second','third'],
data : [['1-1','1-2','1-3'],['2-1','2-2','2-3'],['3-1','3-2','3-3']]
}),
renderTo : Ext.getBody(),
})
})
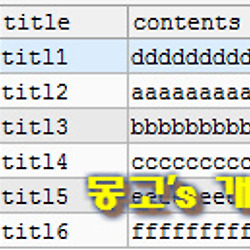
▶ 실행결과
정상적으로 데이터 출력이 완료되었습니다.
지금까지 그리드에 데이터 출력을 Array 형태로 간단히 알아보았습니다.
물론, store 타입을 JSON 형태로 적용시켜도 무관합니다.
기타 - 특정위치의 셀고정하기
현재 그리드패널은 브라우저의 100%로 확장이되고, 셀 역시 자동으로 너비값이 1/n 로 계산이 되어 출력이 되고있습니다.
하지만, 별개로 넓이가 300px 그리드인 패널안에 각각 넓이를 다르게 가지고 있는 cell이 존재한다면 스크롤바가 아래처럼 생기게 되겠습니다.
기존코드에 컬럼을 하나더 추가하고 넓이값을 300으로 주어서 출력시켜 보았습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.create('Ext.grid.Panel',{
title : 'Grid Example - Locking Cell',
width : 300,
columns : [{
text : 'first column',
dataIndex : 'first'
},{
text : 'second column',
dataIndex : 'second'
},{
text : 'third column',
dataIndex : 'third'
},{
text : 'fourth column',
dataIndex : 'fourth'
}],
store : Ext.create('Ext.data.Store',{
fields : ['first','second','third','fourth'],
data : [['1-1','1-2','1-3','1-4'],['2-1','2-2','2-3','2-4'],['3-1','3-2','3-3','3-4']]
}),
renderTo : Ext.getBody(),
})
})
▶ 실행결과
전체이동이 되고있습니다.
하지만 특정 셀위치를 고정시키고 이후 셀데이터를 스크롤하면서 확인하고 싶을경우
locked : true
config 속성을 첫번째 컬럼~ 원하는 컬럼까지 추가해주시면 되겠습니다.
두번째 셀까지 잠그고, 세번째부터 스크롤이 생길수 있게 코드를 작성해보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.create('Ext.grid.Panel',{
title : 'Grid Example - Locking Cell',
//Add
width : 300,
columns : [{
text : 'first column',
//lock
locked : true,
dataIndex : 'first'
},{
text : 'second column',
//lock
locked : true,
dataIndex : 'second'
},{
text : 'third column',
dataIndex : 'third'
},
//Add
{
text : 'fourth column',
dataIndex : 'fourth'
}],
store : Ext.create('Ext.data.Store',{
//fourth fields add
fields : ['first','second','third','fourth'],
data : [['1-1','1-2','1-3','1-4'],['2-1','2-2','2-3','2-4'],['3-1','3-2','3-3','3-4']]
}),
renderTo : Ext.getBody(),
})
})
▶ 실행결과
정상적으로 2번째 셀까지 고정이 된 후 이후 셀들에게만 스크롤이 적용되었습니다.
다음 장부터 비동기방식(Ajax) 으로 강의를 진행해야 하므로 웹서버를 세팅 후, 진행하도록 하겠습니다.
물론, 강좌를 구독하시는 분들의 각각 사용하시는 웹서버 및 개발언어들이 있으니, 자신만의 개발환경을 구축 후 다음 강좌를 이어서 구독해주시면 되겠습니다.
제가 구축할 개발환경을 아래와 같습니다. ▼
JAVA 1.7 + Tomcat 7 + 이클립스