-
ExtJS6 스물두번째강의 - ExtJS 6 누적 막대 그래프 만들기(ExtJS 6 Create stacked bar chart graph)
ExtJS 6 차트 컴포넌트 강좌 영상은 링크를 통해 제공됩니다. (YOUTUBE 채널 구독해주세요!!) https://youtu.be/Nei54Mxaj-Y 누적 막대그래프 누적 그래프는 하나의 카테고리에 여러개의 범주가 겹쳐지는 차트를 의미일반적으로 기간 또는 값에대한 모든 카테고리의 합계를 시각적으로 나타냅니다. 지난 시간에는 단일값에 대한 예를 들어서 막대그래프를 표현 했다면, 오늘은 2개이상의 값들을 이용하여 그래프 출력을 해보도록 합니다. 이전 코드와 다른점이 있다면, series config 속성에 yField 값이 배열형으로 선언하고, label config 속성에는 field config 속성 역시, 배열로 선언하시면 됩니다. ※ 단, 쌓이는 값에 대한 순서는 yField의 정해주는 sto..
ExtJS 6 동영상강좌
2017. 2. 24. 10:20 -
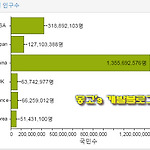
ExtJS 기초강좌 29 - 세로형 막대차트를 변형하여 가로형으로 바꿔보자
강좌 27장, 28장 모두 세로형 막대그래프에 대해서 강의를 진행했습니다.그럼 이번에는 세로형 막대그래프에서 진행한 방식과 동일하게 기본 출력부터 Stacked/Group/3D 차트까지 한번에 진행하도록 하겠습니다. 27강과 28강으로 나누어서 진행했던 차트를 한 포스팅에 전부 담을수 있는지 궁금하신가요?이유는 기존의 세로형 막대그래프에서 3D 막대그래프를 처리할때 type 값만 변경해서 동일하게 구현을 했었습니다. ▼2015/07/24 - [ExtJS] - ExtJS 기초강좌 28 - 3D 세로형 막대 그래프 출력시켜보자 이번장 역시, 세로형 → 가로형으로 위치만 변경되는 부분이라 한번에 가능합니다.즉, X축에 있던 값에 대한 설정들을 Y축으로 바꿔주고, Y축에 있던 값을 X축으로 변경해주기만 하면 가..
ExtJS
2015. 7. 25. 15:40 -
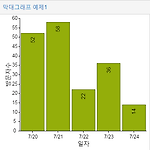
ExtJS 기초강좌 27 - 세로형 막대 그래프 차트 알아보기
ExtJS에서 제공하는 센차차트의 종류들을 하나씩 진행을 해보도록 하겠습니다.이번장에서 다루어볼 차트의 종류는 "세로형 막대 그래프" 입니다.Bar Chart 이긴하나, ExtJS의 예제에서는 아래와 같이 구분을 주는거 같습니다. ▼세로형 막대그래프 - Column Chart가로형 막대그래프 - Bar Chart 종류는 나뉘지만, 사용하는 type은 둘다 'bar'를 이용합니다.지난 시간에 그래프 연동을 하면서 대부분을 설명하고 연동을 해보았지만, 기본 그래프화면에 대해서 출력을 해보도록 하겠습니다. 2015/07/21 - [ExtJS] - ExtJS 기초강좌 26 - 센차 차트 연동하여 그래프 출력을 시켜보도록 하자 전 강좌에 대해 재언급을 해보자면, 센차차트는 데이터스토어와 연결이 필수입니다.트리나 ..
ExtJS
2015. 7. 23. 13:30