-
ExtJS 기초강좌 34 - 자동차 RPM과 속도계 예제를 통한 계량 차트(Gauge Chart) 알아보기
이번장은 계량기차트(Gauge Chart)에 대하여 진행하도록 하겠습니다.Gauge 그래프는 보통 특정영역내에서 수치를 표현하기 위하여 사용되는 그래프 종류입니다.예를들면, 차량에 장착되어있는 RPM/속도 계기판이나 전압을 측정할때 사용하는 전압측정기등과 같은 화면을 Gauge라 부릅니다. ▼ 첫번째 이미지인 속도 계기판과 유사한 화면을 ExtJS에서 제공하는 Gauge 컴포넌트를 이용하여 제작해보도록 하겠습니다. 우선 전체 코드를 작성하여 실행결과 확인 후, 부분코드로 설명을 진행하도록 하겠습니다. ▼ Ext.onReady(function(){ var store = Ext.create('Ext.data.Store',{ fields : ['rpm','speed'], data: [{rpm : 0, spee..
ExtJS
2015. 8. 6. 09:00 -
ExtJS 기초강좌 33 - 원형차트(Pie Chart)로 파이,도넛,3D차트를 구현해보자
이전강좌까지 type이 'cartesian' 즉, X/Y 좌표로 구분이 되는 그래프 차트에 대한 강좌를 진행했었습니다. 2015/07/21 - [ExtJS] - ExtJS 기초강좌 26 - 센차 차트 연동하여 그래프 출력을 시켜보도록 하자 2015/07/23 - [ExtJS] - ExtJS 기초강좌 27 - 세로형 막대 그래프 차트 알아보기 2015/07/24 - [ExtJS] - ExtJS 기초강좌 28 - 3D 세로형 막대 그래프 출력시켜보자 2015/07/25 - [ExtJS] - ExtJS 기초강좌 29 - 세로형 막대차트를 변형하여 가로형으로 바꿔보자 2015/07/26 - [ExtJS] - ExtJS 기초강좌 30 - 선형(Line) 차트 그래프를 출력해보기 2015/07/29 - [ExtJS..
ExtJS
2015. 8. 5. 13:54 -
ExtJS 기초강좌 32 - 분산/분포차트(Scatter Chart) 예제를 통해 알아보기
Scatter Chart란, 분산/분포도를 표현해주는 차트입니다.분포되는 그래프란 아래와 같은 차트를 의미합니다. ▼ [출처 : http://dev.sencha.com/ext/5.1.0/examples/kitchensink/?charts=true#scatter-basic] [출처 : http://www.mathsisfun.com/data/scatter-xy-plots.html] 차트 영역내에 포인트로 데이터를 표현하여 어느 영역에 집중이 되있는지 한눈에 알아보기 쉬운차트가 바로 'Scatter Chart' 입니다. 상단 이미지 중, 두번째 출처에서 제공하는 온도별 아이스크림 판매 데이터를 이용하여 한번 Scatter Chart를 생성해보도록 하겠습니다. 상단 데이터를 데이터 스토어에 담아 보도록 합니다...
ExtJS
2015. 8. 4. 15:07 -
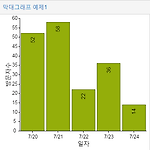
ExtJS 기초강좌 31 - 체중변화 예제를 통한 영역차트(Area Chart) 출력편
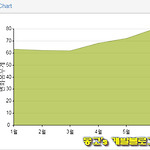
이번에는 각 월별 체중변화에 대한 데이터들을 이용하여 영역차트(Area chart)에 대해서 출력 및 설명을 진행하겠습니다. 구축하고자 하는 시나리오는 다음과 같습니다.3명의 각 월별 데이터를 이용하여 하나의 패널 컴포넌트내의 Area Chart로 구현을 한다 목적은 월별 개인의 체중변화 그래프를 보는것과 타인들과의 체중비교를 한눈에 보고자 한다.우선 한명의 월별 체중변화에 대한 그래프를 먼저 출력시켜보도록 하겠습니다.코드화 실행결과를 진행 후에 설명을 하도록 하겠습니다. ▼ Ext.onReady(function(){ Ext.create('Ext.Panel',{ renderTo : Ext.getBody(), title : 'Area Chart', width : 500, height : 400, layou..
ExtJS
2015. 7. 29. 16:22 -
ExtJS 기초강좌 30 - 선형(Line) 차트 그래프를 출력해보기
ExtJS에서 제공하는 종류 중, 세로/가로형 막대그래프에 대해서 알아보았습니다.ExtJS에서 카테고리를 클릭하시면 더욱더 많은 강좌를 보실수 있습니다. 2015/07/16 - [ExtJS] - ExtJS 기초강좌 25 - 차트 컴포넌트에 대한 간단소개 2015/07/21 - [ExtJS] - ExtJS 기초강좌 26 - 센차 차트 연동하여 그래프 출력을 시켜보도록 하자 2015/07/23 - [ExtJS] - ExtJS 기초강좌 27 - 세로형 막대 그래프 차트 알아보기 2015/07/24 - [ExtJS] - ExtJS 기초강좌 28 - 3D 세로형 막대 그래프 출력시켜보자 2015/07/25 - [ExtJS] - ExtJS 기초강좌 29 - 세로형 막대차트를 변형하여 가로형으로 바꿔보자 이번에는 그..
ExtJS
2015. 7. 26. 06:00 -
ExtJS 기초강좌 29 - 세로형 막대차트를 변형하여 가로형으로 바꿔보자
강좌 27장, 28장 모두 세로형 막대그래프에 대해서 강의를 진행했습니다.그럼 이번에는 세로형 막대그래프에서 진행한 방식과 동일하게 기본 출력부터 Stacked/Group/3D 차트까지 한번에 진행하도록 하겠습니다. 27강과 28강으로 나누어서 진행했던 차트를 한 포스팅에 전부 담을수 있는지 궁금하신가요?이유는 기존의 세로형 막대그래프에서 3D 막대그래프를 처리할때 type 값만 변경해서 동일하게 구현을 했었습니다. ▼2015/07/24 - [ExtJS] - ExtJS 기초강좌 28 - 3D 세로형 막대 그래프 출력시켜보자 이번장 역시, 세로형 → 가로형으로 위치만 변경되는 부분이라 한번에 가능합니다.즉, X축에 있던 값에 대한 설정들을 Y축으로 바꿔주고, Y축에 있던 값을 X축으로 변경해주기만 하면 가..
ExtJS
2015. 7. 25. 15:40 -
ExtJS 기초강좌 28 - 3D 세로형 막대 그래프 출력시켜보자
이번에는 ExtJS 5.1 에서 추가된 훌륭하고 스펙타클(?) 한 기능인 3D 차트 중 하나인 3D 세로형 막대그래프를 한번 출력해보도록 하겠습니다. 3d 그래프의 경우 내부적인 요소는 기존에 출력되는 그래프의 요소와 동일하고 type에 대한 설정부분만 변경해주면 되는것 같습니다.이전 강좌인 코드에서 type 부분만을 변경하고 동일한 화면과 기능을 이용하겠습니다. 기본 3D 세로형 막대그래프 이전 코드에서 다루었던 첫번째 코드를 보겠습니다. ▼ 코드가 작성 되었는데, 상단 코드에서 딱! 3가지만 변경을 하면 아름다운 3D 그래프를 출력할 수 있습니다.그게 무엇이나하면..... axes 내에 정의되어있는 type config 와 series 내에 정의되어있는 type config 입니다.변경은 아래와 같습..
ExtJS
2015. 7. 24. 10:30 -
ExtJS 기초강좌 27 - 세로형 막대 그래프 차트 알아보기
ExtJS에서 제공하는 센차차트의 종류들을 하나씩 진행을 해보도록 하겠습니다.이번장에서 다루어볼 차트의 종류는 "세로형 막대 그래프" 입니다.Bar Chart 이긴하나, ExtJS의 예제에서는 아래와 같이 구분을 주는거 같습니다. ▼세로형 막대그래프 - Column Chart가로형 막대그래프 - Bar Chart 종류는 나뉘지만, 사용하는 type은 둘다 'bar'를 이용합니다.지난 시간에 그래프 연동을 하면서 대부분을 설명하고 연동을 해보았지만, 기본 그래프화면에 대해서 출력을 해보도록 하겠습니다. 2015/07/21 - [ExtJS] - ExtJS 기초강좌 26 - 센차 차트 연동하여 그래프 출력을 시켜보도록 하자 전 강좌에 대해 재언급을 해보자면, 센차차트는 데이터스토어와 연결이 필수입니다.트리나 ..
ExtJS
2015. 7. 23. 13:30 -
ExtJS 기초강좌 26 - 센차 차트 연동하여 그래프 출력을 시켜보도록 하자
지난 강좌에는 ExtJS에서 제공하는 센차차트에 대해서 간략하게 설명을 진행하였습니다. 2015/07/16 - [ExtJS] - ExtJS 기초강좌 25 - 차트 컴포넌트에 대한 간단소개 이어서 차트관련 스크립트를 include 후에 간단한 막대그래프를 출력을 해보도록 하겠습니다. 추가 INCLUDE 파일 1장부터 진행해오신 분들이시라면 기존 작업 한 웹프로젝트 내에 "packages" 라는 폴더내에 ExtJS 관련 테마 디렉토리들을 INCLUDE 해놓았을 것입니다. 만약 바로 검색해서 들어오신 분들이시라면 1장 연동부분을 참고해주세요 ▼2015/05/28 - [ExtJS] - ExtJS 기초강좌 1 - ExtJS 5.1 GPL 다운로드 및 연동하기 INCLUDE 해준 파일들 중 우리는 "sencha-c..
ExtJS
2015. 7. 21. 17:00 -
ExtJS 기초강좌 25 - 차트 컴포넌트에 대한 간단소개
ExtJS에서 제공하는 차트그래프에 대해서 알아보도록 하겠습니다.이번장에서는 컴포넌트 출력관련 강좌가아닌, ExtJS에서 제공하는 센차차트(Sencha Chart)의 종류 및 중요한 config 속성에 대해서 간단하게 설명을 진행하고자 합니다. ExtJS에서 제공하는 차트의 종류는 아래와 같습니다. ▼Column ChartsBar ChartsLine ChartsArea ChartsScatter ChartsFinancial ChartsPie ChartsRadial ChartsGauge ChartsCombination Charts ExtJS 5.1버전부터 3D 차트 그래프가 추가가 되어 이전보다 화려한 그래프 표현이 가능합니다.차트관련 클래스는 2가지가 존재합니다. ▼Ext.chart.CartesianCha..
ExtJS
2015. 7. 16. 18:00 -
ExtJS 기초강좌 24 - Ajax 클래스를 이용하여 비동기 호출해보기
오랫만에 ExtJS에 관련한 포스팅을 하게 되었습니다. 요즘 프로젝트 기간이 타이트하게 진행되다보니, 포스팅을 못하고 있네요.. ExtJS 6 가 출시되면서, ExtJS 5 에 대해서 포스팅을 계속 해야되는지 고민을 했었습니다. 하지만, 문법은 거의 흡사하므로, ExtJS 5에 대해서 포스팅을 계속 진행하기로 결정하였습니다. ExtJS 6 가 정식적으로 나왔지만, 이전버전과 동일한 문법으로 진행이 되는거 같습니다. 본인 역시, 아직 ExtJS 6를 파악해보지는 못했으나, 조만간 ExtJS 기초강좌 포스팅을 마무리하고, 천천히 훑어보도록 해야겠습니다. 이번 강좌는 Ajax 클래스를 이용한 비동기 호출을 진행해보도록 하겠습니다. Question ExtJS는 항상 비동기 호출방식으로 데이터를 가공했던거 아니였..
ExtJS
2015. 7. 13. 17:30 -
ExtJS 기초강좌 23 - 트리패널 비동기방식(Ajax)으로 하위노드 호출하기
지난 시간에 이어서 트리패널에 대해서 조금 더 알아보는 시간을 가져보도록 하겠습니다.이번강좌는 Ajax 통신을하여 트리의 하위노드들을 Load 해보도록 하겠습니다.파일로 데이터를 한번에 로드하는 방식과 DB내에 테이블을 생성하여 데이터 조회 후, 하위노드를 호출하는방식을 이용하여 이번 강좌를 진행해보겠습니다.코드는 이전 포스팅에서 작성했던 코드를 이용하여 변경 작업 후, 테스트를 해보도록 하겠습니다. ① 트리패널 Ajax 파일호출 클라이언트코드와 JSON 파일내에 입력 할 데이터를 작성 후, 설명을 드리도록 하겠습니다. ExtJS 샘플코드 Ext.onReady(function(){ Ext.create('Ext.tree.Panel',{ width : 500, height : 800, title : 'Tre..
ExtJS
2015. 6. 24. 13:03 -
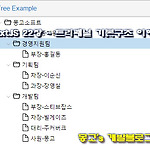
ExtJS 기초강좌 22 - 트리패널 기본구조 이해하기
이번 ExtJS 강좌는 트리에 대해서 간략하게 진행하겠습니다.트리패널은 이전 그리드패널에 사용했던 Ext.data.Store 저장소대신, Ext.data.TreeStore 저장소를 이용해야 합니다.트리패널을 출력하기 전, 제일먼저 알아두어야 할 것이 트리의 데이터구조에 대해서 알아야 합니다.계층형구조로 화면에 출력이 되는것이니, 데이터 구조 또한 계층형으로 정의되어야 하겠습니다.아래 샘플구조에 대해서 알아보도록 하겠습니다. ▼ 위처럼 JSON 구조가 계층형으로 작성되어있습니다.그럼 각 JSON Key값에 대한 설명은 아래와 같습니다.text - 해당위치 depth에 표출되어지는 각 노드의 타이틀 expanded - 자식노드를 open하기 위한 boolean 형식의 값(true/false)expanded ..
ExtJS
2015. 6. 24. 08:30 -
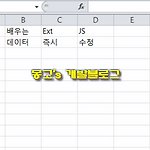
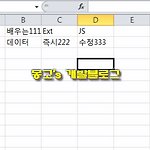
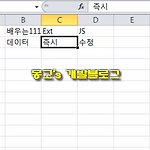
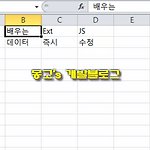
ExtJS 예제따라하기1 - 그리드데이터 실시간 수정 및 되돌리기
ExtJS의 기초강좌가 아닌 지금까지 배운 내용과 별도의 기능을 적용하여 간단하게 엑셀의 기능을 벤치마킹해보는 시간을 가져보도록 하겠습니다. 오늘 따라해보고자 하는 기능은 엑셀화면에서의 내용이 입력된 데이터를 수정 해본 후, Ctrl + Z 키를 누르면 원복을 하는 기능을 ExtJS의 그리드를 이용하여 제작해볼까 합니다.▼ 이번 예제의 흐름은 다음과 같습니다.1. DB테이블에 등록되어있는 데이터를 그리드에 출력 2. CellEditing 플러그인을 이용하여 컬럼수정 3. 수정이 되면 즉시, 데이트 Update 4. Ctrl + Z 를 이용하여 이전 데이터로 원복 (화면이 변경되는 동시에 3과 동일하게 이전데이터로 DB Update) DB연동없이 구현해보고자 하는 기능을 제작할 수 있겠지만, 웹에서 동작이..
ExtJS
2015. 6. 23. 09:42 -
ExtJS 기초강좌 21 - 그리드(Grid)의 Cell/Row 에디트 플러그인 비교
ExtjS의 Grid패널에서 지원하는 대표적인 에디트 플러그인이 2가지가 존재합니다.그리드의 각 셀을 수정가능한 'CellEditing' 과 한 로우의 모든 셀을 한번에 수정가능한 'RowEditing' 플러그인을 예로 들수 있겠습니다. 이번장에서는 간단하게 각 플러그인들이 어떻게 지원되고, 사용하는지 알아보겠습니다.※ DB연동은 CRUD 중, SELECT 쿼리만 사용하고, INSERT/UPDATE/DELETE 는 이후에 다루도록 하겠습니다. DB 임의의 데이터는 19장에서 참부한 dummy.sql파일을 이용하도록 하겠습니다.db연동을 하지 않으신 분들께서는 19장을 참고해주세요.2015/06/19 - [ExtJS] - ExtJS 기초강좌 19 - 그리드(Grid) DB 통신하여 페이징처리하기 기존 그리..
ExtJS
2015. 6. 22. 12:30