ExtJS6 세번째 강의 - ExtJS 테마변경 및 onLoad 이해
▼▼▼▼▼▼ YOUTUBE 구독 ▼▼▼▼▼▼
https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ
SenchaCmd 웹서버 실행 명령어 비교
# sencha web start
- 빌드된 ExtJS 웹어플리케이션을 실행
# sencha app watch
- 실시간으로 JS 및 SCSS 파일 수정 시, 자동으로 빌드되어 별도로 SenchaCmd 재시작할 필요없음
ExtJS 테마변경
app.json의 527라인에 "builds" 속성의 자식속성인 "theme" 의 속성의 값을 변경
classic 속성의 theme 를 변경 할 경우 - ExtJS 의 테마가 변경
modern 속성의 theme 를 변경 할 경우 - Sencha Touch 의 테마가 변경
classic 테마종류
① theme-classic
② theme-gray
③ theme-neptune (ExtJS 4버전에 추가)
④ theme-crisp (ExtJS 5 버전에 추가)
⑤ theme-triton (ExtJS 6 버전에 추가)
modern 테마종류
① theme-material
② theme-ios
③ theme-neptune
④ theme-triton
※ app.json을 수정 할 경우, 전체적인 빌드명령어를 실행해야 적용된다
빌드명령어 : sencha app build
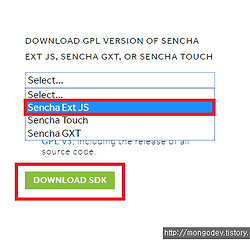
기존 포스팅 된 ExtJS 5 버전의 샘플코드를 이용하여 동영상 강좌를 진행할 예정입니다.
샘플코드 Github URL : https://github.com/mongoworld/extjs_world
모든 ExtJS의 컴포넌트(UI) 를 사용하기 위해서는 Ext.XXX 로 시작되는것을 명심하세요.
Ext.onReady()
HTML 코드가 동작 후, 실행되는 함수
jQuery의 $(document).ready() 와 동일한 개념입니다.
jQuery가 정의된 기능들을 이용하기 위해서는 $ 로 시작되는 반면,
ExtJS가 정의된 기능들을 이용하기 위해서는 Ext로 시작됩니다.
Ext.Msg.alert("헤더문구","바디문구");
자바스크립트의 alert과 유사한 UI 다이얼로그 창입니다.
일반 alert 함수의 경우, 확인버튼을 누르기 전까지 다음라인의 스크립트 동작이 되지 않습니다.
하지만, UI적으로만 다이얼로그를 출력하는 Ext.Msg.alert 함수의 경우, return으로 막지 않을 경우, 다음 라인의 스크립트가 동작되므로 유의하시길 바랍니다.