이번 장에서는 컴포넌틑 생성 후, 해당 컴포넌트들이 지원하는 이벤트 핸들러를 일부 이용하여 강의를 시작해보겠습니다.
자바스크립트,는 이벤트를 적용하기 위해서 onClick / onKeyup 등과 같은 속성의 함수를 정의해서 동작을 시켜줍니다.
그리고 jQuery의 경우 자바스크립트처럼 태그의 속성을 이용하여 호출하는 방법이나 스크립트의 $(XXX).click / $(XXX).keyUp 등을 이용하여 특정 태그의 이벤트 핸들러를 선언합니다.
이처럼 ExtJS에서 제공되는 각종 다양한 컴포넌트들 또한 이벤트 핸들링이 다양하며, 이벤트들을 각각 어떻게 적용해야 하는지 설명을 진행해보도록 하겠습니다.
지난 포스팅의 API 문서사이트 관련 내용을 숙지 하신 후 진행하시길 바랍니다.
예를들어, 버튼 컴포넌트를 활용하여 클릭이벤트를 발생시켜보도록 하겠습니다.
클릭이벤트가 발생 시, ExtJS의 ALERT창을 띄워주도록 해보겠습니다.
버튼태그의 경우, 클릭이벤트와 동일한 기능을 가진 Configs 속성이 존재합니다.
이 속성값은 handler 입니다.
우선적으로 handelr 속성이 어떻게 정의 되었있는지 내용을 살펴보도록 하겠습니다.
버튼의 클릭이벤트가 발생하면 함수를 호출한다
(click 이벤트대신 사용가능)
라고 handler속성에 대하여 설명이 되어있습니다.
그렇다면 한번 handler를 이용하여 경고창을 띄워보도록 하겠습니다.
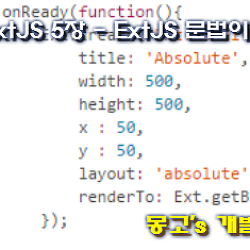
▶ handler를 이용한 클릭
▶ 실행결과
▶ Events의 click을 이용한 클릭
▶ 실행결과
확인 결과 handler 를 이용한 방법과 event의 click을 이용한 방법 둘다 동일한 결과가 출력되었습니다.
handler를 이용한 클릭이벤트를 지원여부에 대해서는 지난시간에 다뤘던 Configs 확인 방법을 통하여 확인하시면 되겠습니다.
그리고 각종 컴포넌트들이 지원하는 이벤트가 무엇이있는지에 대해서는 Configs 를 확인했던 방법과 동일합니다.
위와같이 검색한 컴포넌트의 Events 메뉴에 마우스로 포커스를 시키게 되면 해당 컴포넌트에 지원되는 이벤트 목록들이 출력될 것입니다.
그리고 컴포넌트에 이벤트를 적용하기 위해서는 listeners라는 속성으로 jsonArray 형태로 선언해주시면 되겠습니다.
{
xtype : 'button'
text : 'click'
listeners : [
{
event1 : function(){
// event code here
},
event2 : function(){
// event code here
}
}
]
}
위 코드 같이 리스너 속성 내부에 여러개의 이벤트 핸들러 설정이 가능합니다.
지난시간부터 configs, events에 대하여 알아보았습니다.
다음부터 주로 사용되는 컴포넌트들을 생성하고,
그에 대표적인 configs들을 이용하여 UI를 출력해보도록 하겠습니다.