-
ExtJS 기초강좌 13 - 폼필드(FormField)의 다양한 컴포넌트 알아보기
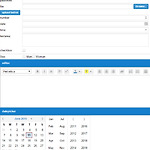
ExtJS에서 제공하는 다양한 폼종류에 대해서 간단하게 알아보도록 하겠습니다.보통 html 태그를 예를 들면 다음과 같은 태그들이 존재할 수 있겠습니다. text : password : file : textarea : checkbox : radio : ADD HTML5 TAG ▼ color : date(day) : date(month) : tiem : week : 신규 추가된 HTML5의 태그들을 제외한다면 text/file/textarea/checkbox/radio이 정도 태그 밖에 존재하지 않는 것입니다.그럼 ExtJS에서 제공하는 폼필드들을 한번 코드 작성 후, 결과를 확인 해보겠습니다.▶ 샘플코드 Ext.onReady(function(){ Ext.create('Ext.Panel',{ title :..
ExtJS
2015. 6. 13. 10:27 -
ExtJS 기초강좌 4 - ExtJS에서 지원하는 다양한 레이아웃(2)
지난시간에 이어서 ExtJS에서 제공하는 다양한 레이아웃에 대하여 포스팅을 해보도록 하겠습니다.▶ "ExtJS 기초강좌 3 - ExtJS에서 지원하는 다양한 레이아웃(1) " 보러가기 이번장에 다루려는 레이아웃은 다음과 같습니다. ▼1. Fit 레이아웃 2. Form 레이아웃3. HBox/VBox 레이아웃4. Table 레이아웃 Fit 레이아웃 자동으로 레이아웃내에 있는 항목들을 컨테이너 내에 가득채워지게 확장하는 레이아웃의 기본 클래스 입니다.별도의 속성을 정의해서 구현할 필요가 없습니다.▶ layout : 'fit' 적용 전 샘플 코드▶ layout : 'fit' 적용 전 결과 화면코드를 보시면 layout : 'fit' 코드를 임시로 주석 처리 후, frame : true 라는 속성이 추가로 작성해..
ExtJS
2015. 6. 2. 08:00