-
ExtJS6 열다섯번째강의 - ExtJS 6 트리패널 + 트리스토어 알아보기 (ExtJS 6 Learn about tree panel with Tree Store)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ Tree Panel 적용 후, 트리컴포넌트가 우측에 위치한다면? 생성 된 프로젝트 내부에 보게 되면, app.json 파일이라는 것이 존재합니다.상세로 들어가신 후, "ext-all-rtl-debug.js" 문구를 검색 후,rtl 을 제외한 "ext-all-debug.js" 로 파일명을 변경해 주도록 합니다.그럼, 정상적으로 좌측에 트리패널이 위치하게 될겁니다. 트리패널이란 ? 트리구조의 데이터를 UI 구조로 제공하는 컴포넌트 트리패널은 store config 속성이 필수로 되어있으므로 tree panel 선언 시, stor..
ExtJS 6 동영상강좌
2017. 2. 6. 10:13 -
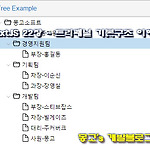
ExtJS 기초강좌 22 - 트리패널 기본구조 이해하기
이번 ExtJS 강좌는 트리에 대해서 간략하게 진행하겠습니다.트리패널은 이전 그리드패널에 사용했던 Ext.data.Store 저장소대신, Ext.data.TreeStore 저장소를 이용해야 합니다.트리패널을 출력하기 전, 제일먼저 알아두어야 할 것이 트리의 데이터구조에 대해서 알아야 합니다.계층형구조로 화면에 출력이 되는것이니, 데이터 구조 또한 계층형으로 정의되어야 하겠습니다.아래 샘플구조에 대해서 알아보도록 하겠습니다. ▼ 위처럼 JSON 구조가 계층형으로 작성되어있습니다.그럼 각 JSON Key값에 대한 설명은 아래와 같습니다.text - 해당위치 depth에 표출되어지는 각 노드의 타이틀 expanded - 자식노드를 open하기 위한 boolean 형식의 값(true/false)expanded ..
ExtJS
2015. 6. 24. 08:30