-
ExtJS6 열여섯번째강의 - ExtJS 6 그리드 페이징 및 버퍼스토어 적용하기(ExtJS 6 Applying grid paging and buffered store )
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 페이징을 위한 서버 및 기본적인 ExtJS 관련부분 설명 - Server 1. 기본적으로 "start"와 "limit" 라는 키를 이용하여 서버에 페이징 관련 값을 전달 ※ MySQL/MariaDB의 경우는 받아서 LIMIT 부분에 정의만 하면 되지만, MSSQL 또는 Oracle등 기타 DBMS에서 페이징 쿼리 작성 시, 별도로 계산하여 페이징 처리를 해주어야함 2. 일반적인 게시판 페이징과 동일하게 특정 리스트에 대한 전체카운트 쿼리 1개와 start,limit로 특정 페이지만 출력한 리스트쿼리 1개 이렇게해서 2개의 값..
ExtJS 6 동영상강좌
2017. 2. 7. 10:43 -
ExtJS6 열다섯번째강의 - ExtJS 6 트리패널 + 트리스토어 알아보기 (ExtJS 6 Learn about tree panel with Tree Store)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ Tree Panel 적용 후, 트리컴포넌트가 우측에 위치한다면? 생성 된 프로젝트 내부에 보게 되면, app.json 파일이라는 것이 존재합니다.상세로 들어가신 후, "ext-all-rtl-debug.js" 문구를 검색 후,rtl 을 제외한 "ext-all-debug.js" 로 파일명을 변경해 주도록 합니다.그럼, 정상적으로 좌측에 트리패널이 위치하게 될겁니다. 트리패널이란 ? 트리구조의 데이터를 UI 구조로 제공하는 컴포넌트 트리패널은 store config 속성이 필수로 되어있으므로 tree panel 선언 시, stor..
ExtJS 6 동영상강좌
2017. 2. 6. 10:13 -
ExtJS6 열네번째강의 - ExtJS 6 Ajax(비동기통신)를 이용한 데이터스토어 이해(3) (ExtJS 6 Understanding DataStore with Ajax)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 데이터스토어의 Proxy config 속성을 이용한 Ajax 통신 기존에 우리는 데이터 스토어에서 data 속성으로 정의되어있는 데이터 목록을 콤보박스 또는 그리드에 출력을 해보았습니다. 하지만, data 속성을 사용하지 않고 이번 강좌에서는 proxy config 를 이용하여 원격 페이지로부터 데이터를 불러오는 연습을 해볼겁니다. ExtJS 개발은 App 개발처럼 화면만 개발하면 된다! 안드로이드 또는 아이폰과 같은 모바일 개발을 할 경우, 서버 개발자가 API 개발을 하고, 앱개발자는 화면개발과 서버로부터 응답받은 API..
ExtJS 6 동영상강좌
2017. 2. 2. 14:58 -
ExtJS6 열세번째강의 - ExtJS 6 그리드패널을 이용한 데이터스토어 이해(2) (ExtJS 6 Understanding DataStore With Grid Panel)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 그리드패널(Ext.grid.Panel) 그리드란, 화면상의 많은양의 데이터를 시각화하는 훌륭한 방법 그리드를 이용하면 쉽게 정렬 및, 데이터를 출력하고 많은 양의 데이터를 필터링을 할 수 있음 table 태그가 기본바탕이며, 각각의 table, tr, td에 엘리먼트들이 감싸져 있고 클래스들을 정의함 그리드 + 데이터스토어 관계 이전시간 콤보박스의 경우 ,콤보박스를 데이터스토어와 연결을 시켜주고자 했을 때, displayField와 valueField를 이용했습니다. 기억이 안나신다면, 이전 강좌를 다시 수강해주세요. 201..
ExtJS 6 동영상강좌
2017. 2. 1. 10:06 -
ExtJS6 열두번째강의 - ExtJS 6 콤보박스를 이용한 데이터스토어 이해(1) (ExtJS 6 Understanding DataStore)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 데이터스토어(Ext.data.Store) 스토어 클래스는 Ext.data.proxy.Proxy 클래스를 통하여 데이터로드(Ajax Call) 하고 내부에 정의 된 Ext.data.Model 객체를 정렬,필터링 및 쿼링하는 기술을 제공 정의는 위와 같지만, 간단하게 생각을 하면, 단순히 호출 또는 정의된 데이터들을 담는 일종의 저장공간이라 생각하면 됨. 태그의 경우, 목록을 보여 주기 위해서는 태그가 하위 태그로 정의되야 셀렉트박스의 목록이 출력됩니다.또한, 태그에서 목록을 출력하기 위해서는 과 의 조합으로 목록구성이 되야 테..
ExtJS 6 동영상강좌
2017. 1. 31. 10:23 -
ExtJS6 열한번째강의 - ExtJS 6 폼필드 알아보기 (ExtJS 6 Learn about form field input types)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ xtype : textfield 기본 텍스트 필드이며, 직접적으로 사용하거나 혹은 textareafield 및 combo와 같은 컴포넌트의 기본클래스로 사용가능. 값이 비어있는 경우, emptyText 속성을 이용하여 placeholder 를 지원 xtype : textfield(inputType : 'password') HTML 태그의 와 동일한 기능을 가지는 textfield 의 config 속성입니다.별도의 xtype이 password인 컴포넌트는 지원하지 않습니다. xtype : numberfield 숫자만 이용가능한..
ExtJS 6 동영상강좌
2017. 1. 31. 09:30 -
ExtJS6 열번째강의 - ExtJS 6 탭패널 알아보기 (ExtJS 6 Learn about tab panel)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 탭패널이란 ? 탭패널은 표준 패널과 동일하게 사용할 수 있습니다.카드 레이아웃과 같은 여러장의 패널들을 탭으로 관리하는 컴포넌트입니다. 탭패널의 탭바의 기본 position은 상단에 위치합니다. tabPositon (top / bottom / left / right) 탭바 위치변경을 위해서는 tabPosition 의 속성을 적용해주면 됩니다. closable : boolean(true / false) 탭패널 하위의 패널컴포넌트에 적용닫고자 하는 패널에 closable : true를 선언하면 탭바에 닫기버튼이 생성default..
ExtJS 6 동영상강좌
2017. 1. 30. 22:45 -
ExtJS6 아홉번째강의 - ExtJS 6 윈도우 컴포넌트 다뤄보기(Create a Wnidow Component)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 메시지박스 클래스는 싱글톤 형식으로 별도의 객체 생성을 하지 않는 반면, 성격이 비슷한 Ext.window.Window 클래스는 메시지박스 클래스들과 달리 Ext.create를 선언하여 객체 생성 후, autoShow config 속성을 true로 주거나 혹은 show() 함수를 사용하여 화면에 표출시켜주어야 함 유용한 윈도우 클래스 config 소개 autoShow : 객체 생성과 동시에 보여주는 여부 ( value = true / false) modal : 윈도우컴포넌트 백그라운드에 생성(바디영역내에 생성된 컴포넌트들) ..
ExtJS 6 동영상강좌
2017. 1. 27. 10:30 -
ExtJS6 여덟번째강의 - ExtJS 6 메시지상자 다뤄보기(Create a message box)
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 메시지관련 컴포넌트는 Ext.create("클래스명") 으로 지정하지 않고 클래스명.함수() 형태로 구현을 해야함이유는 싱글톤으로 정의된 클래스일 경우, 객체생성을 할 수 없고, 그냥 함수처럼 사용해주면 됨. ※ 강의에서 따로 생각되실거 같아서 정정해서 정리합니다.Ext.Msg클래스에서 alert과 confirm 그리고 Ext.MessageBox에서 커스텀 메시지박스를 나눠서 알려드렸는데 둘다 동일한 싱글톤 클래스입니다. Ext.Msg( = Ext.MessageBox) 클래스에서 제공하는 기본적인 alert, confirm ..
ExtJS 6 동영상강좌
2017. 1. 26. 09:30 -
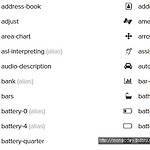
ExtJS6 일곱번째강의 -ExtJS 6 버튼컴포넌트 알아보기(ExtJS 6 Learn about button types)
오늘녹화는 유독 잡음이 심하네요.. ㅠㅠ 다음강좌부터 최대한 잡음줄이고 ExtJS 강좌 진행하도록 하겠습니다.양해부탁드리고 수강해주세요 ^^ ▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ 이번강좌에 소개할 버튼컴포넌트 종류 xtype : 'button' / 'splitbutton' / 'segmentedbutton' xtype : 'button' 기본 버튼컴포넌트이며, 버튼에 글자를 넣고 싶으면 text 속성에 value값을 정해주면 글자가 출력이 됩니다. 아이콘을 넣어 주고 싶을 경우, iconCls 아이콘 스타일이 정의 된 클래스명을 지정해주면 됩니다.default로..
ExtJS 6 동영상강좌
2017. 1. 24. 11:01 -
ExtJS6 다섯번째 강의 - 레이아웃 추가로 알아보자
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ ExtJS LAYOUT 종류 layout 의 종류는 fit, border , absolute, center, card, accordion, hbox, vbox 등 다양하게 레이아웃을 지원해주고 있어서 복잡하게 스타일을 정의하지 않아도 속성값을 정하기만 하면 알아서 구조를 잡아줌 ① fit : 첫번째 자식 컴포넌트를 영역내에 가득채운다 별도의 width / height 속성을 주지 않아도 자식 컴포넌트가 브라우저 또는 부모 패널영역에 가득 채워짐 ② border : 자식 컴포넌트에 선언되는 region 속성과 한쌍을 이뤄 영역..
ExtJS 6 동영상강좌
2017. 1. 22. 13:25 -
ExtJS6 네번째 강의 - ExtJS 문법 및 viewport 레이아웃(fit,border) 이해
▼▼▼ ExtJS 강좌 구독을 원하시면, 아래 채널구독 부탁드립니다 ^^ ▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ ExtJS 는 어떻게 UI 컴포넌트를 그리는 것인가? ExtJS는 기존 HTML 구조와 다르게 요즘 NodeJS의 모듈을 dependencies 추가하는 문법구조와 동일 즉, ExtJS에서 정의한 속성값들을 JSON 구조에 맞춰서 정의만 해주면 화면에 출력됨 아래는 NodeJS에서 연동하고자 하는 NPM 관련 dependencies 예를 들자면, "dependencies": { "express": "2.X.X", "redis": "0.X.X" } ExtJS 의 기본 문법을 예로 들자면, Ext.create('Ext.panel..
ExtJS 6 동영상강좌
2017. 1. 20. 09:30 -
ExtJS6 세번째 강의 - ExtJS 테마변경 및 onLoad 이해
▼▼▼▼▼▼ YOUTUBE 구독 ▼▼▼▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ SenchaCmd 웹서버 실행 명령어 비교 # sencha web start - 빌드된 ExtJS 웹어플리케이션을 실행 # sencha app watch - 실시간으로 JS 및 SCSS 파일 수정 시, 자동으로 빌드되어 별도로 SenchaCmd 재시작할 필요없음 ExtJS 테마변경 app.json의 527라인에 "builds" 속성의 자식속성인 "theme" 의 속성의 값을 변경 classic 속성의 theme 를 변경 할 경우 - ExtJS 의 테마가 변경 modern 속성의 theme 를 변경 할 경우 - Sencha Touch 의 테마가 변경 classi..
ExtJS 6 동영상강좌
2017. 1. 19. 09:30 -
ExtJS6 두번째 강의 - ExtJS 다운로드 및 환경구성
▼▼▼▼▼▼ YOUTUBE 구독 ▼▼▼▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ ExtJS 6 및 Sencha CMD 다운로드 ExtJS 다운로드 : https://www.sencha.com/legal/GPL 1) Sencha ExtJS 선택 2) 다운로드 링크를 받을 메일주소 입력 3) 동의버튼 체크 Sencha CMD 다운로드 : https://www.sencha.com/products/extjs/cmd-download OS 종류 및 32/64 bit에 맞춰서 다운로드 버튼 클릭 Sencha CMD Install 후에 sencha 명령어가 커맨드창에서 적용되지 않는다면? 시스템 환경변수 편집으로 문제해결 !! ExtJS 프로젝트 생성 ..
ExtJS 6 동영상강좌
2017. 1. 18. 10:12 -
ExtJS 6 첫번째 강의 - ExtJS에 대하여 알아보자
ExtJS 6 기초강의에 앞서 간단하게 ExtJS가 무엇인지 알아봅니다. 전문적인 강의를 하는 강사가 아니다보니, 많이 부족합니다. 차차 나아지겠죠 ... ExtJS 에 대한 강의를 원하시는 분들은 유투브 구독과 공유 부탁드리겠습니다. Sencha Touch랑 통합 되었으니 뒤에가서 Sencha Touch에 대해 계획중에 있습니다. ▼▼▼▼▼▼ YOUTUBE 구독 ▼▼▼▼▼▼ https://www.youtube.com/channel/UCmIEd8PTq5PXJyXlboXKOpQ - 요 약 - ExtJS란? - 수백가지 강력한 UI 컴포넌트를 지원하는 자바스크립트 프레임워크 중 하나 예제사이트 : http://examples.sencha.com - 현재(6.X 버전) ExtJS는 7가지 테마를 지원 (Cla..
ExtJS 6 동영상강좌
2017. 1. 17. 09:30