ExtJS 기초강좌 15 - 데이터뷰(Dataview)로 사용자 정의 템플릿 제작하기
※ ExtJS 강좌가 벌써 15번째 강좌가 진행됐습니다.
대략 제가 정한 커리큘럼으로 진행을 하고 있습니다만, 만족스러운 강좌 포스팅일지 애매하기만 합니다.
하지만, 조금 더 열심히 작성하여 ExtJS 문법에 대해서 쉽게 접근할 수 있도록 최선을 다해서 글을 작성하도록 하겠습니다.
이번 강좌는 데이터뷰(dataview) 이용하게 되면 우리가 원하는 커스텀 레이아웃 템플릿과 서식을 사용하여 데이터스토어에 담겨있는 데이터를 표시할 수 있습니다.
데이터뷰 구성에서 뷰는 Ext.XTemplate 클래스를 이용하고, Ext.data.Store 클래스에 바인드 되어 있습니다.
그럼 dataview를 이용하여 간단한 목록을 출력해보도록 하겠습니다.
이번장에는 레이아웃 구성을 위해서 부트스트랩과 함께 사용해보도록 하겠습니다.
부트스트랩에서 CDN을 제공해주고 있으므로 별도의 파일을 다운받지 않고 해당 url 을 include하여 진행하겟습니다.
다음 css 와 js 파일 include 태그를 기존 ExtJS css 및 js 파일 다음에 이어서 추가해주세요
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
이어서 패널안에 xtype이 dataview인 코드를 작성해보겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.create('Ext.Panel',{
title : 'Dataview Example',
items : [{
xtype : 'dataview',
tpl : new Ext.XTemplate(
'<ul class="list-group">',
' <li class="list-group-item">LIST1</li>',
' <li class="list-group-item">LIST2</li>',
' <li class="list-group-item">LIST3</li>',
'</ul>'
)
}],
renderTo : Ext.getBody()
})
})
▶ 실행결과
코드를 실행하게 되면 위와같은 결과가 출력되는대요.
단순히 기존 panel의 html config와 tpl 이 동일하게 html태그로 출력이 되는 것을 확인 할 수 있습니다.
tpl은 html config와는 조금 다르게 템플릿 역할을 하는 config 속성입니다.
JAVA의 JSTL과 비슷한 성향이 약간은 있습니다. 내부적으로 조건문/반복문 등을 이용할 수 있습니다.
◈ DATAVIEW 정의 시, 필수 config 속성값
itemSelector - 목록 item의 공통 클래스명 혹은 엘리먼트
tpl - Ext.XTemplate을 이용한 템플릿
그럼, 위 결과의 목록에 해당하는 내용을 데이터 스토어에 배열형태로 담은 후, tpl의 템플릿 코드를 변경해보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.create('Ext.Panel',{
title : 'Dataview Example',
items : [{
xtype : 'dataview',
itemSelector : '.list-group-item',
tpl : new Ext.XTemplate('<ul class="list-group">',
' <tpl for=".">',
' <li class="list-group-item">{value}</li>',
' </tpl>',
'</ul>'),
store : Ext.create('Ext.data.Store',{
fields : ['value'],
data : [
['LIST1'],
['LIST1'],
['LIST1']
]
})
}],
renderTo : Ext.getBody()
})
})
위처럼 템플릿내에 반복이 되었던 <li> 태그를 하나로 줄이고 <tpl for=".">를 이용하여 for문을 돌려주게 됩니다.
JAVA의 경우 JSTL의 "${value}" 처럼 출력을 시키는것과 유사하게 tpl에서는 "{value}" 를 이용해서 출력하게 됩니다.
물론, 중괄호 안에 들어있는 명칭을 데이터스토어의 필드값을 선언해주시면 되겠습니다.
샘플코드에서는 Array형태로 data config에 값을 선언했지만, JSON으로 선언해주셔도 무관합니다.
위에서는 value 필드명만 주어졌는데 이번에는 여러개의 필드명을 주고 템플릿을 이용하여 출력시켜보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.create('Ext.Panel',{
title : 'Dataview Example',
items : [{
xtype : 'dataview',
itemSelector : '.list-group-item',
tpl : new Ext.XTemplate('<div class="list-group">',
' <tpl for=".">',
' <a href="#" class="list-group-item">',
' <h4 class="list-group-item-heading">{title}</h4>',
' <p class="list-group-item-text">{content}</p>',
' </a>',
' </tpl>',
'</div>'),
store : Ext.create('Ext.data.Store',{
fields : ['title','content'],
data : [
['FIRST TITLE','Here is the first section, making a text.'],
['SECOND TITLE','Here is the second section, making a text.'],
['THIRD TITLE','Here is the third section, making a text.']
]
})
}],
renderTo : Ext.getBody()
})
})
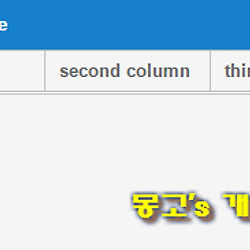
▶ 실행결과
여러 필드값도 문제없이 출력되는 것을 확인하였습니다.
현재 목록만 출력될 뿐, 마우스 오버가 될 경우 포커스를 주는 기능이 적용되어있지 않습니다.
데이터뷰는 이기능 역시 config(▶ overItemCls)를 이용해서 지원을 해주고 있습니다.
대신, hover 효과가 있을 경우에 필요한 css 클래스가 정의되어있어야 하겠습니다.
현재 부트스트랩의 목록상에서 리스트별로 포커스를 주기위해 제작되어있는 클래스는 "active" 입니다.
한번 dataview 에 overItemCls : 'active'를 추가하여 실행을 해보도록 하겠습니다.
▶ 샘플코드
Ext.onReady(function(){
Ext.create('Ext.Panel',{
title : 'Dataview Example',
items : [{
xtype : 'dataview',
//Add hover action config
overItemCls : 'active',
//require
itemSelector : '.list-group-item',
//require
tpl : new Ext.XTemplate('<div class="list-group">',
' <tpl for=".">',
' <a href="#" class="list-group-item">',
' <h4 class="list-group-item-heading">{title}</h4>',
' <p class="list-group-item-text">{content}</p>',
' </a>',
' </tpl>',
'</div>'),
store : Ext.create('Ext.data.Store',{
fields : ['title','content'],
data : [
['FIRST TITLE','Here is the first section, making a text.'],
['SECOND TITLE','Here is the second section, making a text.'],
['THIRD TITLE','Here is the third section, making a text.']
]
})
}],
renderTo : Ext.getBody()
})
})
▶ 실행결과
overItemCls config를 이용해서 제대로 마우스 오버효과를 확인할 수 있었습니다.
다음장부터는 부트스트랩 플러그인들이 필요없으므로 제외하고 기존 ExtJS 라이브러리만을 이용해서 진행하도록 하겠습니다.