-
ExtJS 기초강좌 23 - 트리패널 비동기방식(Ajax)으로 하위노드 호출하기
지난 시간에 이어서 트리패널에 대해서 조금 더 알아보는 시간을 가져보도록 하겠습니다.이번강좌는 Ajax 통신을하여 트리의 하위노드들을 Load 해보도록 하겠습니다.파일로 데이터를 한번에 로드하는 방식과 DB내에 테이블을 생성하여 데이터 조회 후, 하위노드를 호출하는방식을 이용하여 이번 강좌를 진행해보겠습니다.코드는 이전 포스팅에서 작성했던 코드를 이용하여 변경 작업 후, 테스트를 해보도록 하겠습니다. ① 트리패널 Ajax 파일호출 클라이언트코드와 JSON 파일내에 입력 할 데이터를 작성 후, 설명을 드리도록 하겠습니다. ExtJS 샘플코드 Ext.onReady(function(){ Ext.create('Ext.tree.Panel',{ width : 500, height : 800, title : 'Tre..
ExtJS
2015. 6. 24. 13:03 -
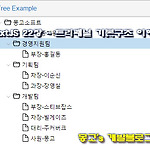
ExtJS 기초강좌 22 - 트리패널 기본구조 이해하기
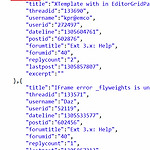
이번 ExtJS 강좌는 트리에 대해서 간략하게 진행하겠습니다.트리패널은 이전 그리드패널에 사용했던 Ext.data.Store 저장소대신, Ext.data.TreeStore 저장소를 이용해야 합니다.트리패널을 출력하기 전, 제일먼저 알아두어야 할 것이 트리의 데이터구조에 대해서 알아야 합니다.계층형구조로 화면에 출력이 되는것이니, 데이터 구조 또한 계층형으로 정의되어야 하겠습니다.아래 샘플구조에 대해서 알아보도록 하겠습니다. ▼ 위처럼 JSON 구조가 계층형으로 작성되어있습니다.그럼 각 JSON Key값에 대한 설명은 아래와 같습니다.text - 해당위치 depth에 표출되어지는 각 노드의 타이틀 expanded - 자식노드를 open하기 위한 boolean 형식의 값(true/false)expanded ..
ExtJS
2015. 6. 24. 08:30 -
ExtJS 예제따라하기1 - 그리드데이터 실시간 수정 및 되돌리기
ExtJS의 기초강좌가 아닌 지금까지 배운 내용과 별도의 기능을 적용하여 간단하게 엑셀의 기능을 벤치마킹해보는 시간을 가져보도록 하겠습니다. 오늘 따라해보고자 하는 기능은 엑셀화면에서의 내용이 입력된 데이터를 수정 해본 후, Ctrl + Z 키를 누르면 원복을 하는 기능을 ExtJS의 그리드를 이용하여 제작해볼까 합니다.▼ 이번 예제의 흐름은 다음과 같습니다.1. DB테이블에 등록되어있는 데이터를 그리드에 출력 2. CellEditing 플러그인을 이용하여 컬럼수정 3. 수정이 되면 즉시, 데이트 Update 4. Ctrl + Z 를 이용하여 이전 데이터로 원복 (화면이 변경되는 동시에 3과 동일하게 이전데이터로 DB Update) DB연동없이 구현해보고자 하는 기능을 제작할 수 있겠지만, 웹에서 동작이..
ExtJS
2015. 6. 23. 09:42 -
ExtJS 기초강좌 21 - 그리드(Grid)의 Cell/Row 에디트 플러그인 비교
ExtjS의 Grid패널에서 지원하는 대표적인 에디트 플러그인이 2가지가 존재합니다.그리드의 각 셀을 수정가능한 'CellEditing' 과 한 로우의 모든 셀을 한번에 수정가능한 'RowEditing' 플러그인을 예로 들수 있겠습니다. 이번장에서는 간단하게 각 플러그인들이 어떻게 지원되고, 사용하는지 알아보겠습니다.※ DB연동은 CRUD 중, SELECT 쿼리만 사용하고, INSERT/UPDATE/DELETE 는 이후에 다루도록 하겠습니다. DB 임의의 데이터는 19장에서 참부한 dummy.sql파일을 이용하도록 하겠습니다.db연동을 하지 않으신 분들께서는 19장을 참고해주세요.2015/06/19 - [ExtJS] - ExtJS 기초강좌 19 - 그리드(Grid) DB 통신하여 페이징처리하기 기존 그리..
ExtJS
2015. 6. 22. 12:30 -
ExtJS 기초강좌 20 - 그리드(Grid) 많은양의 데이터 퍼포먼스 향상시키기
일반적으로 많은양의 데이터 목록을 출력할 경우, ExtJS외에도 다른 그리드제품에서 버벅이는 현상이 존재합니다.물론, 미리 이 문제점을 감지하고 개선을 하여 부드럽게 데이터 출력을 하는 그리드제품들도 다양합니다.ExtJS 4.2 부터 그리드에 발생되었던 BigData 부분이 개선되어 그동안의 대용량 데이터에 대한 문제점이 해결되었습니다. 그리드에 많은 양의 데이터 목록을 출력할때, 버벅이는 현상들이 나타날수 밖에 없는 이유는 기존 TABLE/TR/TD 태그만을 이용한 가볍게 디자인이 적용이 되지 않은 화면이 아닌, 각 TABLE/TR/TD 마다 스타일 적용 및 기타 디자인적인 요소가 들어가있는 코드들이 들어가다보니 느려지게 되는 현상이 발생될수밖에 없다고 본인은 생각합니다. 본격적으로 그리드에 대용량 데..
ExtJS
2015. 6. 20. 11:47 -
ExtJS 기초강좌 19 - 그리드(Grid) DB 통신하여 페이징처리하기
이번장에서는 파일이 아닌, DB 통신을 하여 데이터 조회 후, 그리드 페이지에 출력하여 페이징처리를 해보도록 하겠습니다. 테이블 생성 및 데이터 INSERT 테이블 및 데이터 관련 스크립트는 하단 첨부파일을 다운 받으신 후, 자신이 사용하는 DB에 IMPORT 시켜주세요 ▽ 파일을 받으 신 후 데이터 조회를 해보시면 다음과 같이 총 12개의 데이터가 존재합니다. ▽ 결과 화면을 ExtJS의 그리드화면에 페이징기능까지 적용하여 출력시켜보도록 하겠습니다. 클라이언트페이지 샘플코드 Ext.onReady(function(){ var data_store = Ext.create('Ext.data.Store',{ autoLoad : true, pageSize : 5, fields : ['title','contents..
ExtJS
2015. 6. 19. 09:00 -
ExtJS 기초강좌 18 - 그리드(Grid) 컬럼 및 데이터 재설정하기
이번장은 "그리드 재설정" 에 관한 강좌를 진행 하도록 하겠습니다.그리드 재설정은 간혹가다 한 화면에 그리드 하나를 생성한 후, 데이터 및 컬럼을 변경해야 할 상황이 존재합니다. 예를들어 SQL Client GUI 를 예를 들어보도록 하겠습니다. 특정 테이블을 조회한 결과입니다. △이번에는 다른 테이블을 조회해보도록 하겠습니다. 한 화면에서 그리드의 컬럼 및 데이터만 변경되어 다른 테이블을 조회하였습니다. △ 한페이지에 Grid Reconfigure 를 구현하고자 하는 분에게는 유용한 내용이 되지 않을까 싶습니다. 이전 시간 웹서버 연동한 후 진행한것과 동일한 구조로 시작하겠습니다.전에 생성한 index.html을 코드 변경을 하셔도 되고, 파일을 신규로 생성하셔도 무관합니다. 이번 장 역시, DB통신없..
ExtJS
2015. 6. 18. 09:09 -
ExtJS 기초강좌 17 - 그리드(Grid)에 JSON/XML 파일 비동기 Ajax방식으로 출력하기
지난 시간까지 데이터 스토어에 직접 다중 배열 또는 JSON 규격의 데이터를 고정하여 그리드에 데이터를 출력해보았습니다. ▽2015/06/16 - [ExtJS] - ExtJS 기초강좌 16 - 그리드패널(Grid) 에 데이터를 출력해보자 이번에는 연동 되어있는 웹서버를 이용하여 Ajax 방식을 이용하여 프로젝트내에 존재하는 JSON 및 XML 파일을 이용하여 그리드에 데이터 출력을 시켜보도록 하겠습니다. 앞으로는 웹서버 연동 + JSON 파일을 이용하여 대부분의 강좌를 진행할 예정입니다. DB연동 및 로직을 처리하는 과정은 그 이후 진행을 하도록 하겠습니다. 지난시간에 말씀 드렸다시피, 제가 구성한 환경의 웹서버는 JAVA 1.7 + Tomcat 7.0 + 이클립스 기반으로 강좌를 진행하도록 하겠습니다...
ExtJS
2015. 6. 17. 11:47 -
ExtJS 기초강좌 16 - 그리드패널(Grid) 에 데이터를 출력해보자
이번장은 그리드편 되겠습니다.그리드란, 표형식의 대용량 데이터를 나타내기위해 주로 사용되는 컴포넌트입니다.테이블태그로부터 파생되었고, 대용량 데이터 처리가 가능합니다. 기본적인 그리드 형태를 코드로 작성해보도록 하겠습니다.▶ 샘플코드 Ext.onReady(function(){ Ext.create('Ext.grid.Panel',{ title : 'Grid Example', columns : [{ flex : 1, text : 'first column' },{ flex : 1, text : 'second column' },{ flex : 1, text : 'third column' }], renderTo : Ext.getBody(), }) }) ▶ 실행결과 그리드패널의 columns config 속성을 이용..
ExtJS
2015. 6. 16. 19:30 -
ExtJS 기초강좌 15 - 데이터뷰(Dataview)로 사용자 정의 템플릿 제작하기
※ ExtJS 강좌가 벌써 15번째 강좌가 진행됐습니다. 대략 제가 정한 커리큘럼으로 진행을 하고 있습니다만, 만족스러운 강좌 포스팅일지 애매하기만 합니다. 하지만, 조금 더 열심히 작성하여 ExtJS 문법에 대해서 쉽게 접근할 수 있도록 최선을 다해서 글을 작성하도록 하겠습니다. 이번 강좌는 데이터뷰(dataview) 이용하게 되면 우리가 원하는 커스텀 레이아웃 템플릿과 서식을 사용하여 데이터스토어에 담겨있는 데이터를 표시할 수 있습니다.데이터뷰 구성에서 뷰는 Ext.XTemplate 클래스를 이용하고, Ext.data.Store 클래스에 바인드 되어 있습니다. 그럼 dataview를 이용하여 간단한 목록을 출력해보도록 하겠습니다.이번장에는 레이아웃 구성을 위해서 부트스트랩과 함께 사용해보도록 하겠습니..
ExtJS
2015. 6. 15. 13:30 -
ExtJS 기초강좌 14 - 콤보박스(xtype : combo) 로 데이터스토어 이해하기
가공된 데이터를 화면에 출력을 시켜주는 데이터스토어(Ext.data.Store) 에 대해서 알아보도록 하겠습니다. 데이터스토어의 정의▼● 스토어 클래스는 모델 객체의 클라이언트 측의 캐시를 캡슐화합니다. 스토어는 프록시를 경유하여 데이터를 로드하고 또 그 안에 포함되어 있는 모델·인스턴스를 정렬 필터링 및 조회하기 위한 기능을 제공합니다. 스토어의 작성은 간단합니다. 우리는 로드하고 그 데이터를 저장하는데 사용합니다. 데이터 스토어는 여러 컴포넌트에서 사용이 되고 있습니다. 대략적으로 Store 클래스의 사용처에 관하여 몇가지 예를 들 수 있겠습니다. ▼◆ 콤보박스[Ext.form.field.ComboBox] ◆ 데이터뷰[Ext.view.View] ◆ 그리드[Ext.grid.Panel] ◆ 트리[Ext...
ExtJS
2015. 6. 14. 16:12 -
ExtJS 기초강좌 13 - 폼필드(FormField)의 다양한 컴포넌트 알아보기
ExtJS에서 제공하는 다양한 폼종류에 대해서 간단하게 알아보도록 하겠습니다.보통 html 태그를 예를 들면 다음과 같은 태그들이 존재할 수 있겠습니다. text : password : file : textarea : checkbox : radio : ADD HTML5 TAG ▼ color : date(day) : date(month) : tiem : week : 신규 추가된 HTML5의 태그들을 제외한다면 text/file/textarea/checkbox/radio이 정도 태그 밖에 존재하지 않는 것입니다.그럼 ExtJS에서 제공하는 폼필드들을 한번 코드 작성 후, 결과를 확인 해보겠습니다.▶ 샘플코드 Ext.onReady(function(){ Ext.create('Ext.Panel',{ title :..
ExtJS
2015. 6. 13. 10:27 -
ExtJS 기초강좌 12 - 탭패널(TabPanel) 에 대해서 알아보자
탭패널 내부에 여러 패널을 생성하여 탭별로 각 화면을 출력해보도록 하겠습니다. 탭 개념 ▼ 하나의 영역에 여러개의 패널을 탭으로 나누어서 탭을 클릭할때마다 정의된 패널에 존재하는 화면이 각각 출력되는 것입니다. 1차적으로 제일 간단한 각 탭별로 패널을 출력해보도록 하겠습니다. ▶ 샘플코드 Ext.onReady(function(){ Ext.create('Ext.tab.Panel',{ width : 300, height : 300, items : [{ title : 'TAB1', html : 'Tab1 Body' },{ title : 'TAB2', html : 'Tab2 Body' }], renderTo : Ext.getBody() }); }) ▶ 실행결과[첫번째 탭] [두번째 탭] 탭패널 컴포넌트 하위에 ..
ExtJS
2015. 6. 12. 15:30 -
ExtJS 기초강좌 11 - 윈도우(Window) 컴포넌트 출력 및 제어해보기
이번에 진행할 강좌는 ExtJS에서 제공하는 Window 컴포넌트입니다.흔히 모달창 또는 레이어팝업으로 불리우고 있습니다.ExtJS의 윈도우컴포넌트를 이용하여 레이어팝업을 띄워보도록 하겠습니다. ▶ 샘플코드 Ext.onReady(function(){ Ext.create('Ext.window.Window',{ width : 300, height : 200, autoShow : true }); }) ▶ 실행결과빈껍데기의 윈도우창이 출력되었습니다.하지만, 현재 autoShow config 속성을 true로 주었기때문에 항상 load 후에 자동으로 화면중앙에 출력이 됩니다.autoShow 속성을 false로 주고 (선언하지 않을시 default : false)패널에 버튼을 생성하여 클릭이벤트 발생 후, 윈도우 ..
ExtJS
2015. 6. 12. 09:00 -
ExtJS 기초강좌 10 - 다양한 메시지박스(alert,confirm,toast..) 출력하기
자바스크립트에서 제공하는 메시지창이 alert, confirm, prompt 가 대표적으로 존재합니다. 하지만 프롬프트창은 개발을 진행해오면서 적용한 사례를 본적이 없어서 이번장에서 제외하도록 하겠습니다. 자바스크립트에서 제공하는 alert과 confirm의 화면입니다. ▼ 화면에서 항상 필요로 하는 메시지창입니다. 메시지박스를 ExtJS에서 제공하는 컴포넌트로 생성을 하여 다양하게 출력시켜보도록 해보겠습니다. 'alert' MessageBoxExtJS 강좌 1장에서 연동시 출력해봤던 메시지 박스입니다. 위와같은 내용으로 출력을 시켜보았습니다. ▶ 샘플코드 Ext.onReady(function(){ Ext.Msg.alert("자바스크립트 알림","이것이 ALERT창입니다."); }) ▶ 실행결과 동일하게..
ExtJS
2015. 6. 11. 15:30